Trong bài này chúng ta sẽ học cách tùy biến cột trạng thái đơn hàng trong WooCommerce. Mặc định WooCommerce có một vài tùy chọn cho tình vận chuyển như pending, on hold, completed, failed, refunded..
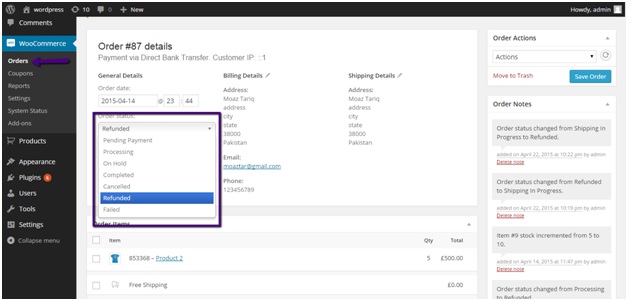
Bạn có thể xem toàn bộ danh sách trạng thái đơn hàng, bằng cách đăng nhập vào quản trị WordPress & truy cập vào WooCommerce > Orders. Tiếp tục bạn nhấn vào một đơn hàng & bạn sẽ tìm thấy trong trường order status
Bây giờ mình muốn bổ xung thêm trạng thái đơn hàng vd “Shipping in Progress”. Để thực hiện bạn thêm đoạn mã sau vào cuối tệp functions.php

function wpex_wc_register_post_statuses() {
register_post_status( 'wc-shipping-progress', array(
'label' => _x( 'Shipping In Progress', 'WooCommerce Order status', 'text_domain' ),
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Approved (%s)', 'Approved (%s)', 'text_domain' )
) );
}
add_filter( 'init', 'wpex_wc_register_post_statuses' );
// Add New Order Statuses to WooCommerce
function wpex_wc_add_order_statuses( $order_statuses ) {
$order_statuses['wc-shipping-progress'] = _x( 'Shipping In Progress', 'WooCommerce Order status', 'text_domain' );
return $order_statuses;
}
add_filter( 'wc_order_statuses', 'wpex_wc_add_order_statuses' );
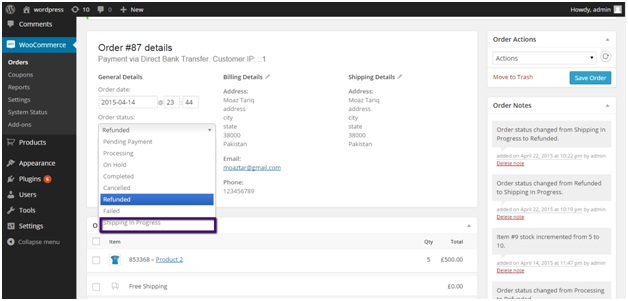
Một lần nữa, chúng ta nhấn F5 tại trang đơn hàng chi tiết đó bạn sẽ thấy xuất hiện một trạng thái mới.

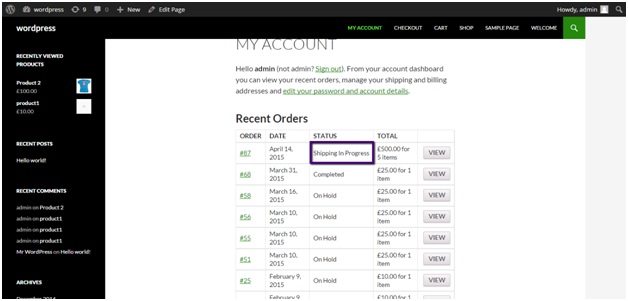
Mình muốn chứng mình cho các bạn thấy, để đơn giản mình sửa đơn hàng trên sang trạng thái mới này & nhấn nút lưu để lưu đơn hàng. Bây giờ trên giao diện website, mình chuyển đến trang tài khoản. Khi nhấn vào link “My Account” một danh sách những đơn hàng hiện ra & có xuất hiện trạng thái mới của mình vừa thêm ở đây.

Mình muốn chứng mình cho các bạn thấy, để đơn giản mình sửa đơn hàng trên sang trạng thái mới này & nhấn nút lưu để lưu đơn hàng. Bây giờ trên giao diện website, mình chuyển đến trang tài khoản. Khi nhấn vào link “My Account” một danh sách những đơn hàng hiện ra & có xuất hiện trạng thái mới của mình vừa thêm ở đây.
Nguồn : https://www.hoangweb.com