Tạo trang chuyển hướng download cho WordPress: Hiện nay có rất nhiều bạn đang dùng WordPress để làm trang chia sẻ phần mềm, ứng dụng. Và các bạn muốn làm cho Blog của mình trở nên chuyên nghiệp hơn khi người dùng bấm vào link download và nó sẽ chuyển sang một trang chuyển hướng đẹp và chèn quảng cáo để thêm chi phí nuôi Blog.
Trong bài viết này, Blog thủ thuật máy tính f4vnn sẽ chia sẻ cho các bạn cách tạo trang chuyển hướng download cho WordPress dễ hiểu nhất để ai cũng có thể làm được.

Tạo trang chuyển hướng download cho WordPress
Chức năng chuyển hướng liên kết ngoài ta thường thấy ở các diễn đàn vbulletin. Khi bạn click vào một liên kết không thuộc website, bạn sẽ được chuyển hướng đến một trang thông báo với nội dung từ chối trách nhiệm liên quan đến liên kết bạn click vào. Hoặc các trang web cũng có thể sử dụng chức năng này để tăng lượt hiển thị quảng cáo…
Ta sẽ sử dụng plugin Better WordPress External Links. Đây là một plugin miễn phí bạn có thể tìm và tải về từ thư viện plugins của WordPress.
# Tạo trang chuyển hướng download cho WordPress
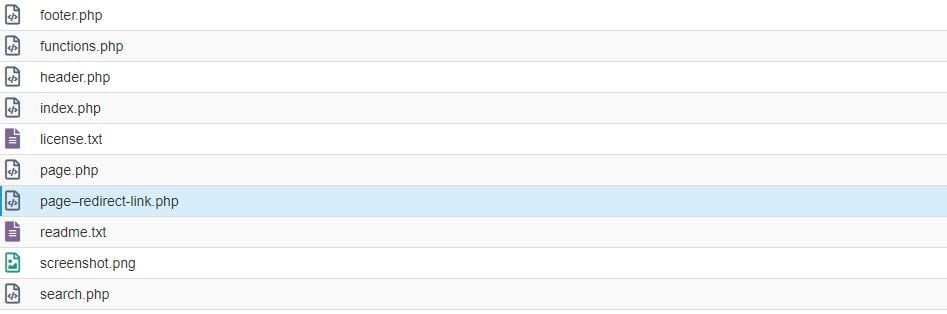
- Đầu tiên là bạn tạo một file có tên page–redirect-link.php và tải lên thư mục wp-content/themes/tên_theme_sử_dụng
- content/themes/tên_theme_sử_dụng

Trong file page–redirect-link.php bạn vừa tải lên host các bạn copy nội dung bên dưới đây và dán vào nó.
<?php
/*
Template Name: Chuyển hướng
*/
// get the redirection url from GET variable
$redirect_to = !empty($_GET['url'])
? trim(strip_tags(stripslashes($_GET['url'])))
: '';
$wait_time = 20000; // thời gian tự động chuyển hướng (tính bằng millisecond - ở đây là 30000 ml = 30s).
$wait_seconds = $wait_time / 1000;
add_action('wp_head', 'redirect_to_no_index', 99);
function redirect_to_no_index()
{
?>
<!-- tắt index trang này -->
<meta name="robots" content="noindex, follow">
<?php
}
add_action('wp_head', 'redirect_to_external_link');
function redirect_to_external_link()
{
global $redirect_to, $wait_seconds, $wait_time;
if (empty($redirect_to) || empty($wait_time)) {
return;
}
?>
<script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script>
<noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript>
<?php
}
get_header(); //hiện thị header
?>
<div class="textwidget custom-html-widget"><div class="widget-content">
<a class="sora-ads-here" href="javascript:;">Responsive Advertisement</a>
<style>
.sora-ads-here {
display: block;
background-color: #eee;
text-align: center;
font-size: 13px;
color: #aaaaaa;
font-weight: 400;
font-style: italic;
line-height: 90px;
border: 1px solid #ccc;
}
</style>
</div></div>
<div id="redirect-page-content" style="width: 100%; background:#fff; height: 50%; margin: 0px 0px 0px 0px; text-align: center; font-size: 18px;">
<div class="redirect-message">
<?php if (!empty($redirect_to)) {
//echo '<p style="font-size: 95%;margin: 8px !important; color: #191919;">BẠN ĐANG ĐƯỢC CHUYỂN ĐẾN TRANG TẢI FILE</p>';
//printf(__('<strong style="margin: 8px !important;">%s</strong>'),esc_html($redirect_to));
?>
<p style="font-size: 90%;margin: 8px 0px 15px 0px !important;color: #f50c0c;"><strong>TỰ ĐỘNG CHUYỂN ĐẾN TRANG TẢI FILE SAU <span style="color: #2fad16" id="timer"></span> GIÂY </strong></p>
<?php
} else {
_e('Link chuyển hướng bị lỗi');
}
?>
</div>
</div>
<script>
document.getElementById('timer').innerHTML = <?php echo $wait_seconds;?>;
var timer = <?php echo $wait_seconds;?>;
var interval = setInterval(function() {
var seconds = timer;
if (seconds > 0) {
--seconds;
document.getElementById('timer').innerHTML = seconds + "";
timer = seconds;
}
else {
}
}, 1000);
</script>
<?php
get_footer(); //hiện thị footer
?>
<div class="textwidget custom-html-widget"><div class="widget-content">
<a class="sora-ads-here" href="javascript:;">Responsive Advertisement</a>
<style>
.sora-ads-here {
display: block;
background-color: #eee;
text-align: center;
font-size: 13px;
color: #aaaaaa;
font-weight: 400;
font-style: italic;
line-height: 90px;
border: 1px solid #ccc;
}
</style>
</div></div>
* Bạn để ý thay đổi thời gian chờ chuyển hướng dòng
$wait_time = 20000; // thời gian tự động chuyển hướng (tính bằng millisecond - ở đây là 30000 ml = 30s)
* Chú ý: Để thêm quảng cáo vào trang chuyển hướng các bạn tìm 2 dòng:
get_header(); //hiện thị header ?>
get_footer(); //hiện thị footer ?>
Các bạn chèn quảng cáo ở dưới 2 dòng này nhé.
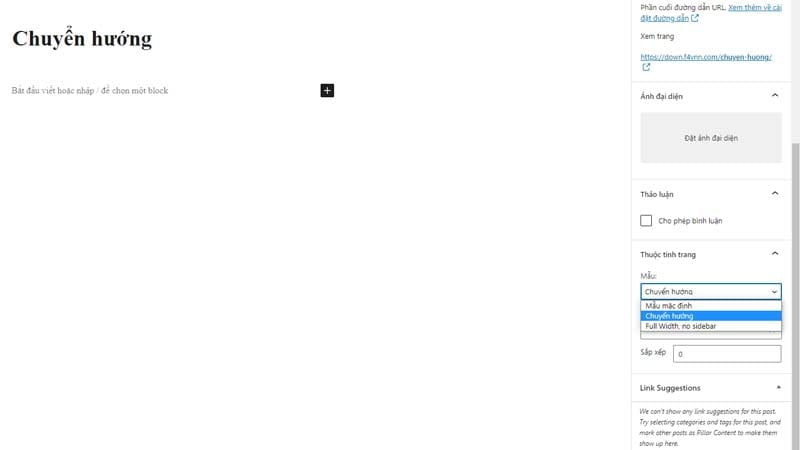
- Tiếp theo là bạn vào Pages > Add New tiêu đề bạn có thể đặt tùy ý, bạn để ý trong phần mẫu các bạn phải chọn đúng cái template chuyển hướng như hình bên dưới nhé. Sau đó bấm xuất bản thôi.

# Cài Plugin chuyển hướng
Sau khi các bạn được bước ở bên trên bây giờ là đến lúc cài Plugin tạo chức năng chuyển hướng:
Download Plugin : Better WordPress External Links
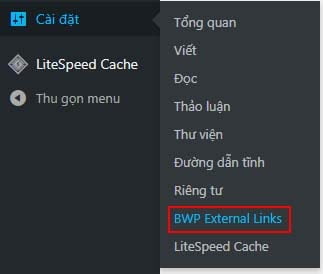
Sau đó các bạn cài dặt và active giống như các plugin khác mà bạn đã cài. Sau đó bạn vào Cài đăt – BWP External Link để tiến hành cài đặt

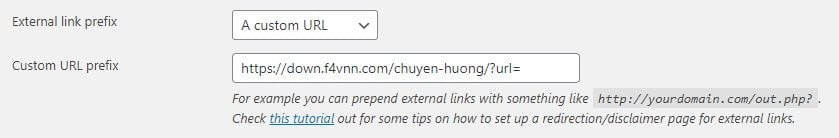
Các bạn tìm đến đoạn External link prefix sau đó chọn A custom URL. Dòng bên dưới các bạn copy link trang chuyển hướng bạn làm lúc đầu. Như trong ví dụ bên trên của mình làm thì nó có dạng là:
https://down.f4vnn.com/chuyen-huong/?url=
Các bạn nhớ thay đổi đường link Blog của bạn vào trên nhé

Sau đó bấm lưu để kết thúc quá trình cài đặt.
# Cách sử dụng
Để sử dụng được được chuyển hướng này thì các bạn sau khi đăng bài đến phần chia sẻ link thì các bạn copy đoạn link sau và dán vào nơi bạn muốn chia sẻ link:
https://down.f4vnn.com/chuyen-huong/?url=https://f4vnn.com
Bạn nhớ thay bằng link bạn tạo trang chuyển hướng nhé tiếp theo là /?url= sau đó là link mà bạn muốn chuyển hướng đến nhé.
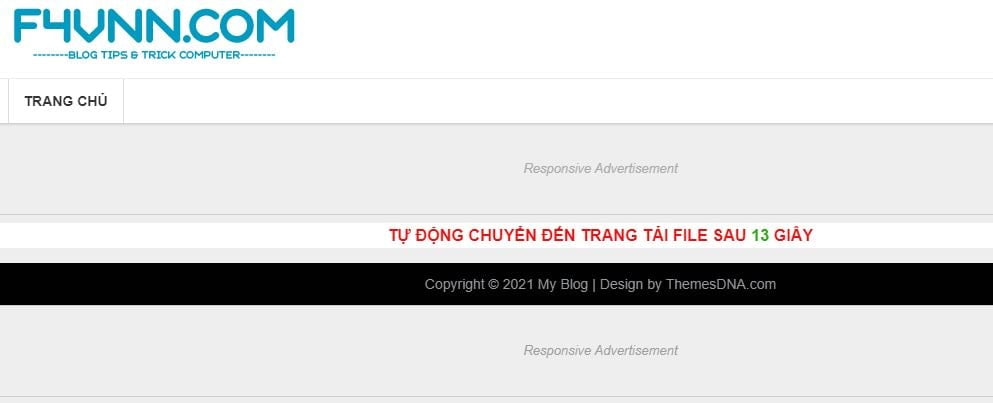
Sau khi cài đặt thành công thì nó sẽ có và hiển thị như hình dưới (do mình đã thêm quảng cáo vào nên nó có 2 phần quảng cáo như trong hình nhé)

Kết luận
Done chỉ thế thôi là các bạn đã có một trang chuyển hướng download mà bạn có thể tùy chỉnh theo ý của mình. Hy vọng với cách tạo trang chuyển hướng download cho WordPress mà Blog thủ thuật máy tính f4vnn đã chia sẻ sẽ có ích với bạn. Chúc bạn thành công.
Nguồn : https://f4vnn.com