Ngày nay hình ảnh gần như là nội dung chiếm đến 50% dung lượng website. Nên nếu muốn tăng tốc website, thì chắc chắn sẽ cần tối ưu hình ảnh. Với công nghệ ngày càng phát triển hiện nay, định dạng Webp sẽ giúp bạn giảm 26% dung lượng so với PNG. Và 25 – 34% so với định dạng JPEG, mà vẫn vẫn giữ được chất lượng hiển thị.
Hôm nay mình sẽ giới thiệu Webp là gì và làm như thế nào để sử dụng nó trên WordPress.
1. File WebP là gì?
Định dạng này lần đầu tiên được giới thiệu vào tháng 9 năm 2010 như là một tiêu chuẩn mới cho true-color graphic trên web.
Tạo ra kích thước file nhỏ hơn nhưng lại có chất lượng tương đương JPEG.
WebP cũng hỗ trợ hình ảnh lossless và translucent (công bố năm 2012) và trở thành sự thay thế cho định dạng PNG.
Tính năng lossy compression của WebP sử dụng predictive coding để mã hóa hình ảnh.
Phương pháp tương tự được sử dụng bởi codec video VP8 để nén các keyframe trong video.
Tính năng này hoạt động bằng cách sử dụng các giá trị từ những block pixel lân cận để dự đoán giá trị của một block, sau đấy chỉ mã hóa sự khác nhau mà thôi.
Ngoài ra, WebP còn cung cấp lossless compression, tính năng này hoạt động bằng cách sử dụng những hình ảnh đã được phân mảnh để xây dựng lại những pixel.
Nếu không có kết quả nào khớp WebP sẽ sử dụng local palette (bảng màu cục bộ) để phủ lên.
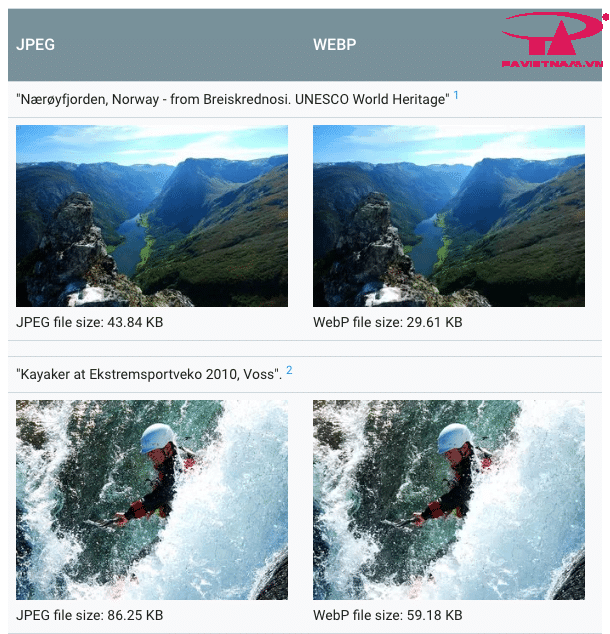
Ví dụ với Google’s WebP gallery, không có sự khác biệt nào về chất lượng giữa hai định dạng ảnh là JPEG và WebP.
Nếu không tin, các bạn hãy kiểm tra kích thước file, WebP nhỏ hơn 30% so với hình ảnh JPEG.

Như mình đã nói, với mỗi website, dung lượng trang chính vấn đề quan trọng. Kích thước file càng nhỏ thì web càng load nhanh.
Vì vậy, việc giảm kích thước hình ảnh bằng định dạng WebP hay sử dụng tính năng lazy load.
Chúng ta dễ dàng phân mảnh và đảm bảo hình ảnh được tải nhanh hơn cho người xem.
2. Trình duyệt hỗ trợ định dạng WebP
Chắc sẽ có nhiều bạn thắc mắc vì sao đã tồn tại được 8 năm, mà tại sao WebP lại chưa phổ biến?
Tại sao chúng ta vẫn phải sử dụng JPEG và PNG trong khi WebP tạo ra được file nhỏ hơn với chất lượng tương đương?
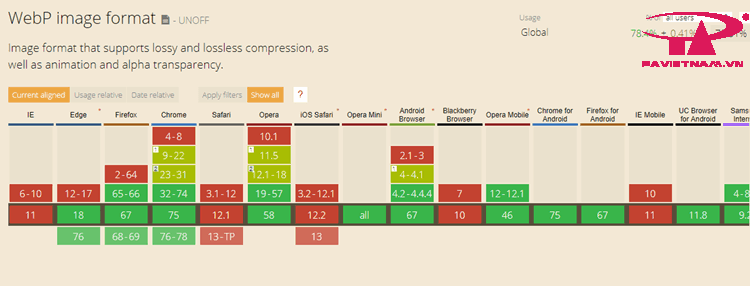
Đáng buồn là không phải trình duyệt nào cũng hỗ trợ WebP. Theo dữ liệu từ Can I use…

Các trình duyệt hỗ trợ WebP chỉ bao gồm Chrome, Opera, Opera Mini, trình duyệt Android, Chrome cho Android.
Microsoft đã thông báo sẽ hỗ trợ WebP trên Edge vào tháng 10 năm ngoái (đến bây giờ vẫn chưa).
Mozilla cũng thông báo tương tự với Firefox (Firefox hiện đã support Webp).
Hiện giờ, chỉ còn Safari của Apple đang chần chừ thôi.
Apple không sử dụng nữa mà thay bằng HEIF, đây là một format dựa trên tiêu chuẩn nén video HEVC (hay được biết đến là H.265 và MPEG-H Part 2).
Mặc dù gần đây không có dấu hiệu nào cho thấy Apple sẽ hỗ trợ WebP trong tương lai.
Công ty này hiện có rất ít sự lựa chọn vì tất cả các trình duyệt và phần mềm chỉnh sửa hình ảnh lớn khác đều hỗ trợ nó.
3. Sử dụng WebP với JPEG/PNG để dự phòng
Chỉ vì Apple không hỗ trợ WebP, không có nghĩa là chúng ta không nên sử dụng format này.
Các bạn có thể sử dụng WebP với những trình duyệt được hỗ trợ.
Trong khi dùng JPEG và PNG như một phương án dự phòng cho người dùng Safari.
Bằng cách này, thay vì dùng WebP cho tất cả trình duyệt, bạn sẽ đảm bảo được bất kỳ ai cũng dễ dàng thấy được hình ảnh hiển thị.
Tuy nhiên những ai dùng trình duyệt hỗ trợ sẽ có khả năng tải nhanh hơn.
Nhưng trước khi quyết định áp dụng WebP trên website cá nhân, mình có một số lưu ý.
Thứ nhất, bạn nên biết rằng Chrome là trình duyệt phổ biến nhất với 64% thị phần.
Vì vậy, có khả năng nhiều người xem sẽ thấy được ảnh WebP trên trang web.
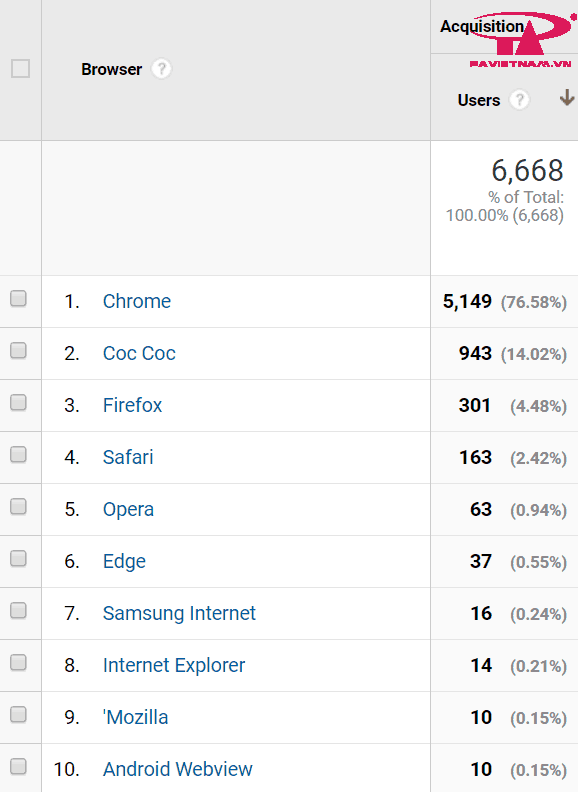
Vì vậy, hãy kiểm tra Google Analytics để xem trình duyệt nào đang được sử dụng nhiều nhất.

Với ví dụ trên, hầu như bạn sẽ thấy người dùng của mình sử dụng Chrome và CocCoc là chính, có nghĩa là 90% khách đều có khả năng nhìn thấy định dạng WebP.
Safari chỉ chiếm có 2% quá ít, mình có thể dụng JPEG hoặc PNG cho họ.
4. Hướng dẫn sử dụng WebP trên WordPress
Với những giải thích WebP là gì ở trên chúng ta có thể sử dụng nó trên WordPress không?
Hoàn toàn được nhưng có một vấn đề: WordPress không hỗ trợ định dạng này.
Mặc dù WordPress hỗ trợ các format thông thường như JPEG, PNG, GIF và ICO, nhưng WebP thì chưa.
Có nghĩa là khi bạn tải file lên thư viện WordPress, dòng thông báo như sau sẽ xuất hiện:

Tuy nhiên, các bạn vẫn có thể sử dụng định dạng WebP web nhờ vào plugin.
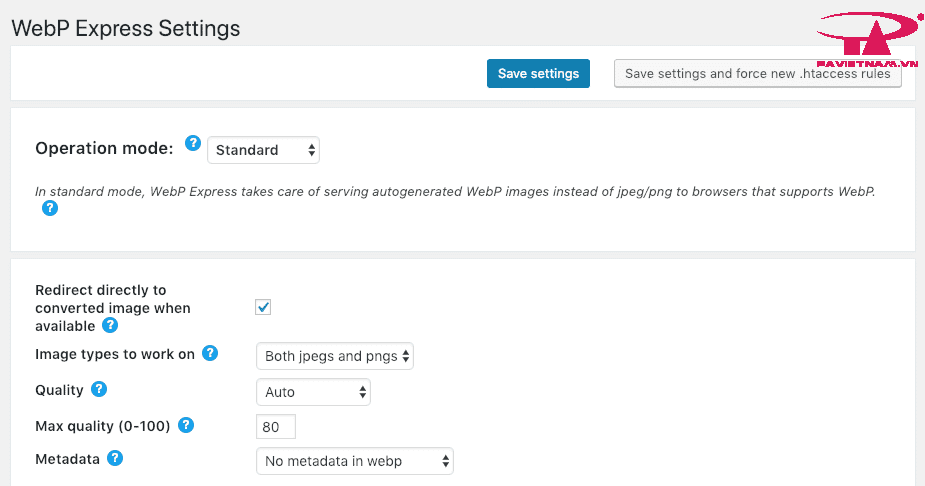
Với plugin WebP Express (miễn phí), chúng ta có khả năng áp dụng WebP cho các trình duyệt hỗ trợ WebP, trong khi vẫn sử dụng JPEG / PNG với Safari.
Các bạn có thể cài đặt plugin này theo link bên dưới.
Tùy chọn này hoạt động với tất cả hình ảnh trên website, bao gồm cả những hình ảnh trong thư viện, giao diện…

5. Kết luận về WebP
File WebP vẫn đang phát triển và tiếp tục hỗ trợ trên nhiều trình duyêt hơn.
Nó không đơn giản chỉ là giảm kích thước hỉnh ảnh, nó có thể là sự thay thế cho JPEG và PNG (và GIF!).
Có là khả năng nén tốt, đem đến kích cỡ nhỏ hơn nhưng vẫn giữ được chất lượng.
Không có nhiều định dạng có khả năng làm được như WebP.
Hy vọng bài viết này giúp bạn hiểu file WebP là gì ? và một ngày không xa, chúng ta sẽ thấy WordPress, Apple hỗ trợ cho WebP.
Tuy nhiên trước khi họ làm điều này, các bạn hãy thử sử dụng WebP với cách mà mình đã nói ở trên nhé!
Nguồn : https://kb.pavietnam.vn