Như mọi người đã biết thì hiện tại woocommerce chỉ hỗ trợ 1 đến 2 label duy nhất cho phần product box. Mà phần này thì không thể tùy chỉnh được như ý muốn của mình.

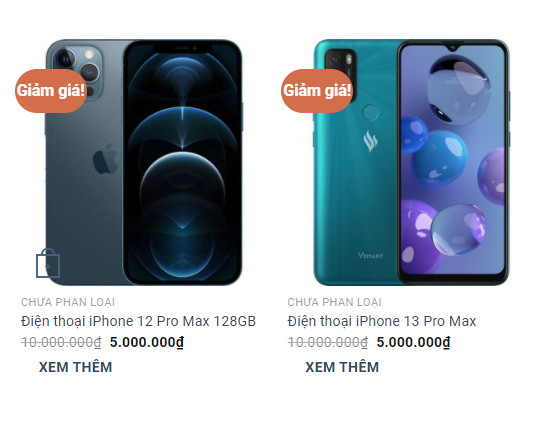
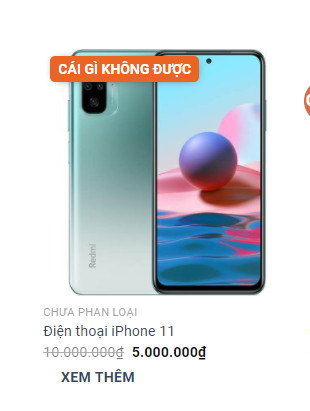
Ngày hôm nay mình sẽ chia sẻ cho các anh em newbie 1 đoạn code hiển thị thêm label và dĩ nhiên các bạn hoàn toàn có thể tùy biến cho label đó rồi, demo nó sẽ như thế này nhé.

Nào bắt tay vào làm thôi.
Các bước mình sẽ thực hiện trong bài viết:
- Tạo custom field text và radio bằng chính code của woocommerce.
- Save dữ liệu.
- Hiển thị dữ liệu ra frontend (Mình dùng hook của Flatsome, nên các bạn dùng theme khác thì lưu ý nhé.)
- Toàn bộ code ( Ngoại trừ CSS ) các bạn cop vào file function.php nhé.
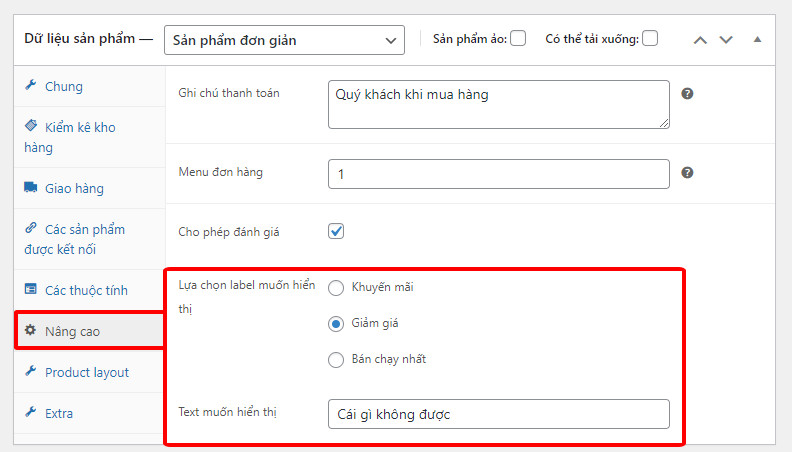
- Lưu ý ở chỗ radio các bạn chọn cho mình giảm giá nhé, vì phần CSS của mình sẽ dành cho đoạn này.
Tạo custom field text và radio bằng code của woocommerce.
Phần này các bạn có thể tham khảo ở bài viết: Các tạo custom field woocommerce mà mình đã viết để biết thêm các field mà woo hỗ trợ nhé.
Ở đây mình sẽ dùng text và radio.
function pttuan_custom_fields() {
global $woocommerce, $post;
echo '<div class="options_group">';
woocommerce_wp_radio(
array(
'id' => '_radio_custom',
'label' => __('Lựa chọn label muốn hiển thị', 'woocommerce' ),
'wrapper_class' => 'custon-radio',
'options' => array(
'km' => __( 'Khuyến mãi', 'woocommerce' ),
'gg' => __( 'Giảm giá', 'woocommerce' ),
'bcn' => __( 'Bán chạy nhất', 'woocommerce' )
)
)
);
woocommerce_wp_text_input(
array(
'id' => '_text_custom',
'label' => __( 'Text muốn hiển thị', 'woocommerce' ),
'placeholder' => 'Điền label bạn vào đây',
)
);
echo '</div>';
}
add_action( 'woocommerce_product_options_reviews', 'pttuan_custom_fields' );
Như vậy là mình đã tạo thành công 2 field text và radio rồi, các bạn kiểm tra xem đã paste code đúng chưa nhé.

Save dữ liệu và database
Sau khi tạo thành công 2 field trên, chúng ta sẽ tiến hành lưu dữ liệu lại bằng đoạn code sau;
function pttuan_custom_field_save( $post_id ){
$woocommerce_text_field = $_POST['_text_custom'];
update_post_meta( $post_id, '_text_custom', esc_attr( $woocommerce_text_field ) );
$woocommerce__radio_custom = $_POST['_radio_custom'];
update_post_meta( $post_id, '_radio_custom', esc_attr( $woocommerce__radio_custom ) );
}
add_action( 'woocommerce_process_product_meta', 'pttuan_custom_field_save' );
Bạn thử thêm text vào ô ” Text muốn hiển thị ” và lưu lại xem nó có thay đổi không. Nếu vẫn thấy text bạn vừa nhập thì xin chúc mừng bạn đã save thành công. Chuyển sang bước hiển thị ra frontend thôi.
Hiển thị dữ liệu ra Frontend
Ở bước này mình sẽ gọi các dữ liệu đã lưu ra ngoài frontend, vị trí mình gọi sẽ là flatsome_woocommerce_shop_loop_images. Hook này nằm ở phía trên đầu của hình ảnh sản phẩm.
Các bạn có thể tìm các hook của flatsome bằng cách tải plugin show all hook flatsome mà mình đã viết nhé.
function label_pttuan(){
global $product;
$data = $product->get_meta( '_text_custom' );
$loai_label = $product->get_meta( '_radio_custom' );
if(!empty($data)){
echo '<div class="label-custom '.$loai_label .'"><span>'.$data.'</span></div>';
}
}
add_action('flatsome_woocommerce_shop_loop_images','label_pttuan');
Các bạn thêm 1 chút CSS để nó trở nên đẹp hơn nhé, mình sử dụng CSS sau:
.gg span{
padding-left: 15px;
}
.gg:before{
content: '';
height: 35px;
position: absolute;
width: 35px;
background-color : #EB6428;
top: -10px;
left: -10px;
}
.label-custom{
font-size: 18px;
font-weight: 700;
color: white;
text-transform: uppercase;
padding: 3px 8px;
height: auto;
background-color: #EA6423;
position: absolute;
top: 15px;
left: 15px;
border-radius: 5px;
box-shadow: 1px 1px 10px -5px #333;
}
.label-custom.km{
background-color: #657bd2;
}
.label-custom.bcn{
background-color: #0d1620;
}
.badge-container{
display:none;
}
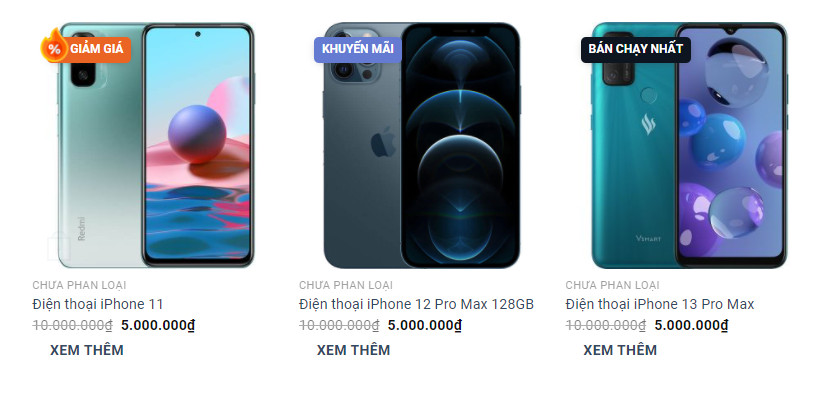
Và đầy là kết quả, các bạn lưu ý giúp mình chọn cái Giảm giá để có được hình giống demo né.

Nguồn : https://pttuan410.com