Trong các tuyệt kỹ bán hàng, có một phương thức làm cho khách hàng cảm thấy tin tưởng vào sản phẩm, kích thích họ nhấn nút mua hàng. Đó chính là hiển thị số lượng sản phẩm đã bán. Hiển thị số lượng đã bán giúp cho khách hàng cảm thấy sản phẩm này được tin dùng, và họ sẽ nhanh chóng quyết định mua hàng.
Thật tuyệt vời là WooCommerce đã đếm sẵn số lượng hàng đã bán ra giùm chúng ta. Việc phải làm là chỉ cần hiển thị số lượng sản phẩm đã bán ra ngoài trang sản phẩm là được.
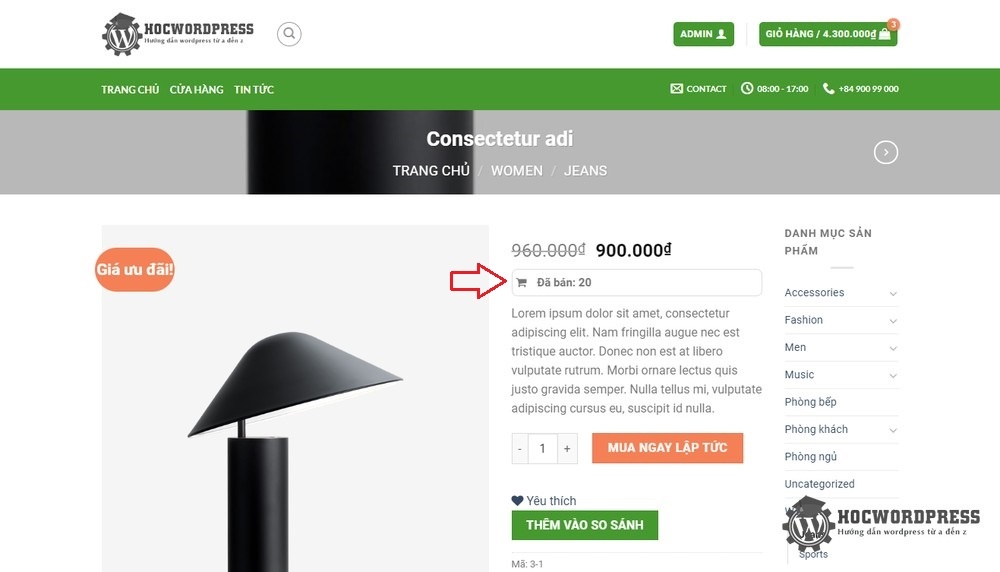
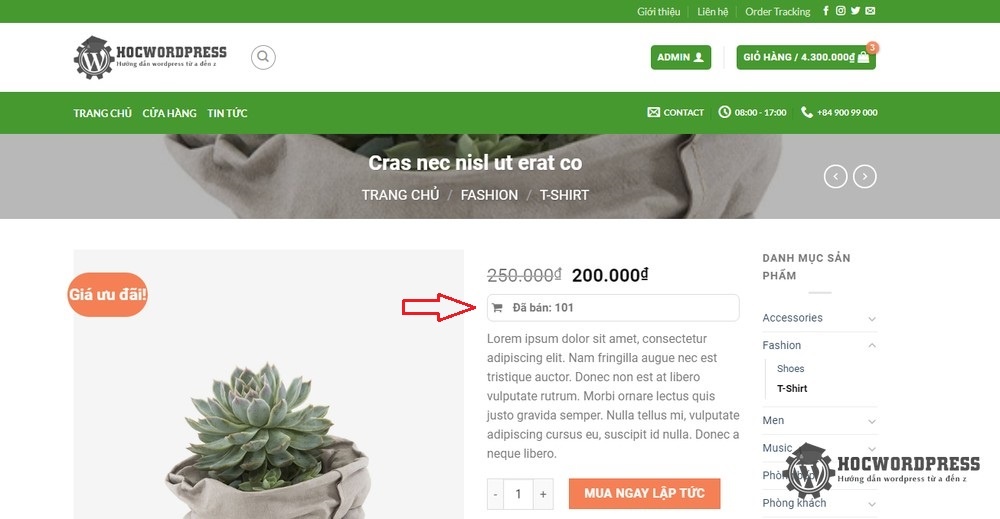
Hiển thị số lượng sản phẩm đã bán
Đầu tiên, ta cần gọi số lượng sản phẩm đã bán ra ngoài trang sản phẩm bằng đoạn code sau. Bạn chèn nó vào file function.php của Child theme nhé!
/**
* @author KenThan
* @description Product Sold Count
*/
add_action('woocommerce_single_product_summary', 'hocwordpress_product_sold_count', 11);
function hocwordpress_product_sold_count()
{
global $product;
$units_sold = $product->get_total_sales();
if ($units_sold) {
?>
<div class="product-sales epic_box">
<i class="fa fa-shopping-cart"></i>
<?php echo '' . sprintf(__('Đã bán: %s', 'woocommerce'), $units_sold) . ''; ?>
</div>
<?php
}
}
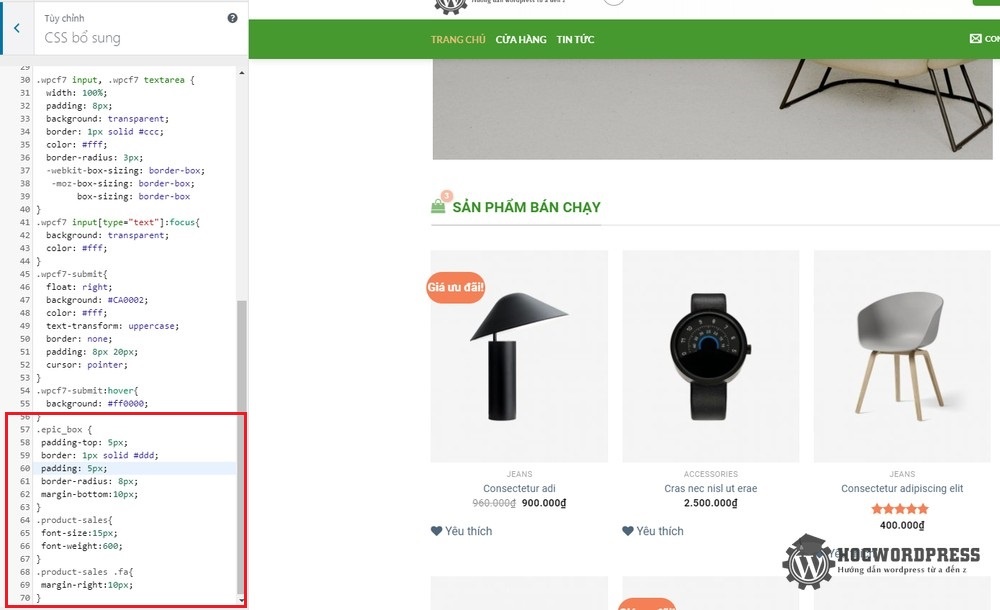
Tiếp theo, bạn vào mục CSS bổ sung của theme Flatsome, hoặc theme bạn đang dùng, thêm đoạn CSS sau vào.
.epic_box {
padding-top: 5px;
border: 1px solid #ddd;
padding: 5px;
border-radius: 8px;
margin-bottom: 10px;
}
.product-sales {
font-size: 15px;
font-weight: 600;
}
.product-sales .fa {
margin-right: 10px;
}


Để tăng độ kích thích cho khách hàng, bạn có thể thay đổi con số ban đầu cho hoành tráng hơn bằng cách sau.
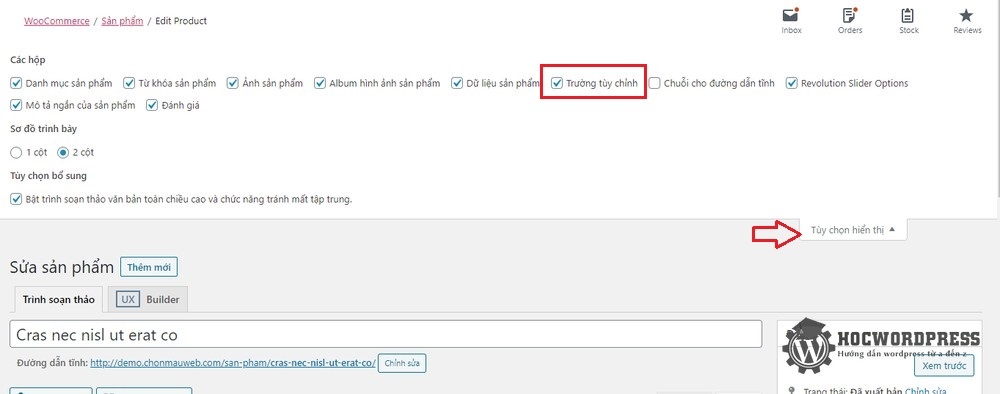
Vào trang thêm mới hoặc chỉnh sửa sản phẩm, bạn nhấn vào nút tuỳ chọn hiển thị ở trên cùng, sau đó bật Trường tuỳ chỉnh lên.

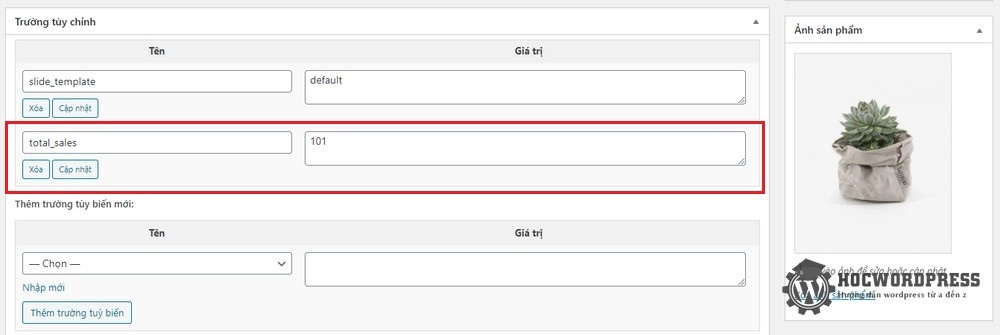
Bây giờ, bạn kéo xuống dưới sẽ thấy bảng Trường tuỳ chỉnh. Trong đó có ô total_sales, bạn thay đổi giá trị của nó thành con số mình muốn là được.

Bây giờ sản phẩm đã hiển thị con số do bạn điền vào. Mỗi khi có khách mua hàng, woocommerce sẽ tự động cộng thêm vào con số này.

Tổng kết
Trên đây là hướng dẫn thêm số lượng sản phẩm đã bán vào trang sản phẩm. Việc này nhằm kích thích khách hàng nhanh chóng hành động mua hàng hơn. Các làm này cũng khá đơn giản phải không nào? Chúc các bạn thành công!
Nguồn : https://hocwordpress.vn