Dù là chi tiết nhỏ nhưng cũng góp phần làm cho website của bạn trở lên chuyên nghiệp và tạo độ tin cậy hơn với khách hàng.
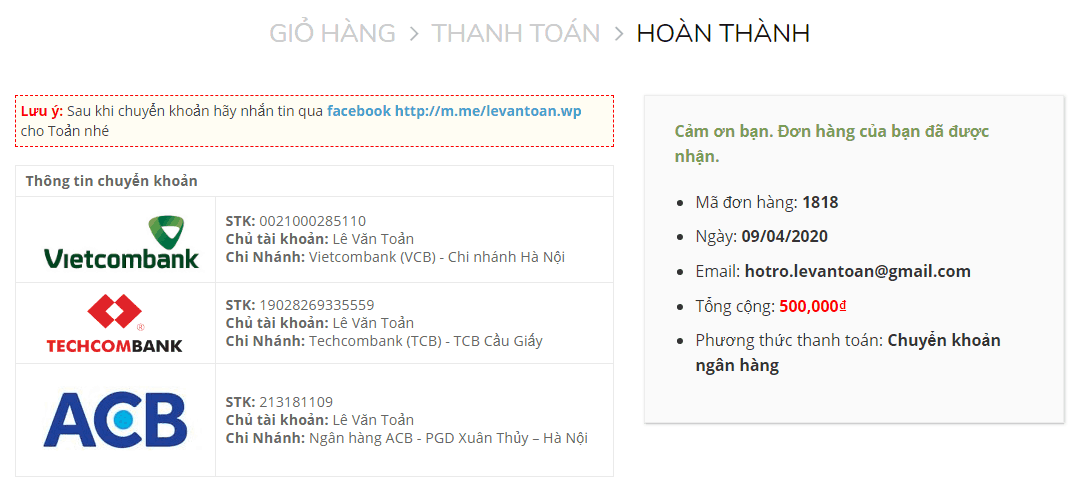
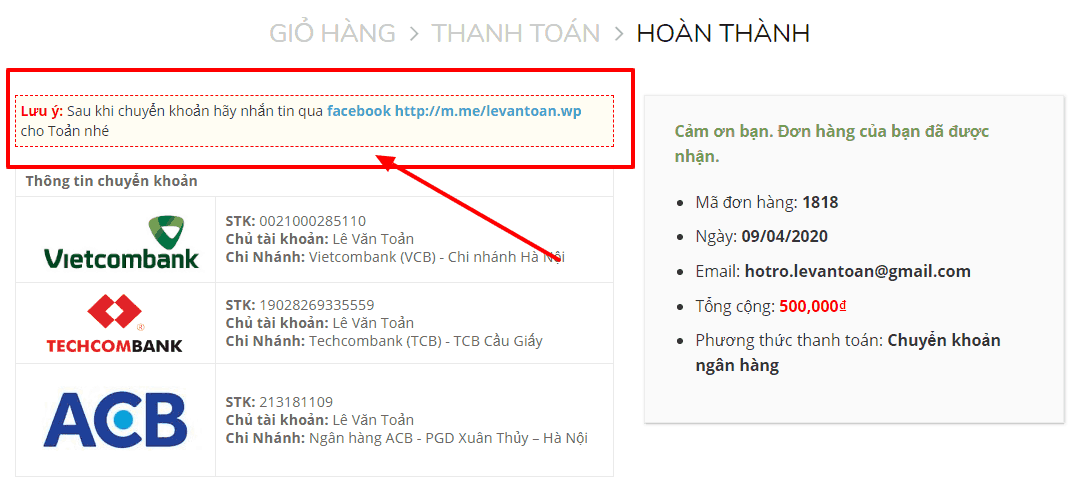
Sau khi hoàn thiện các bước dưới đây thì phần thông tin tài khoản ngân hàng của bạn khi khách chọn hình thức chuyển khoản sẽ hiển thị như sau:

Bổ xung thêm các logo ngân hàng thông dụng cho các bạn đỡ phải tìm nha: Xem danh sách logo ngân hàng tại đây
Các bước thay đổi giao diện thông tin ngân hàng trong Woocommerce
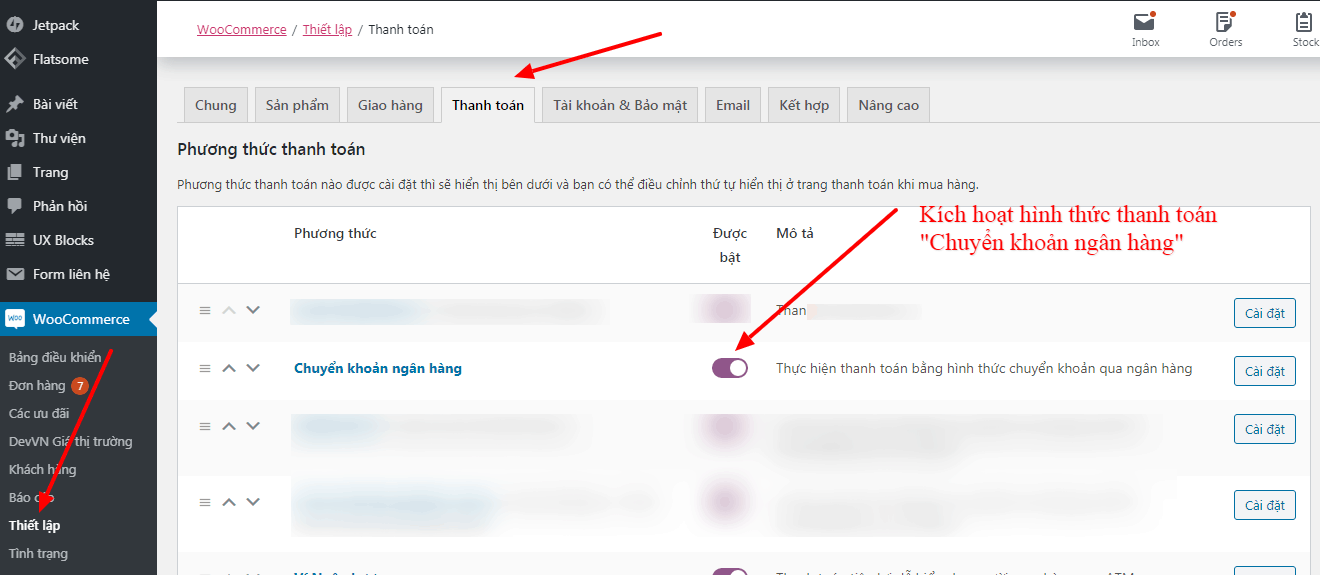
Bước 1: Chắc chắn rồi! Bạn phải kích hoạt hình thức thanh toán là Chuyển khoản ngân hàng và nhập các thông tin ngân hàng của bạn tuần tự như hình nhé. Vì Việt Nam mình không dùng tới IBAN nên mình dùng trường đó để nhập link ảnh

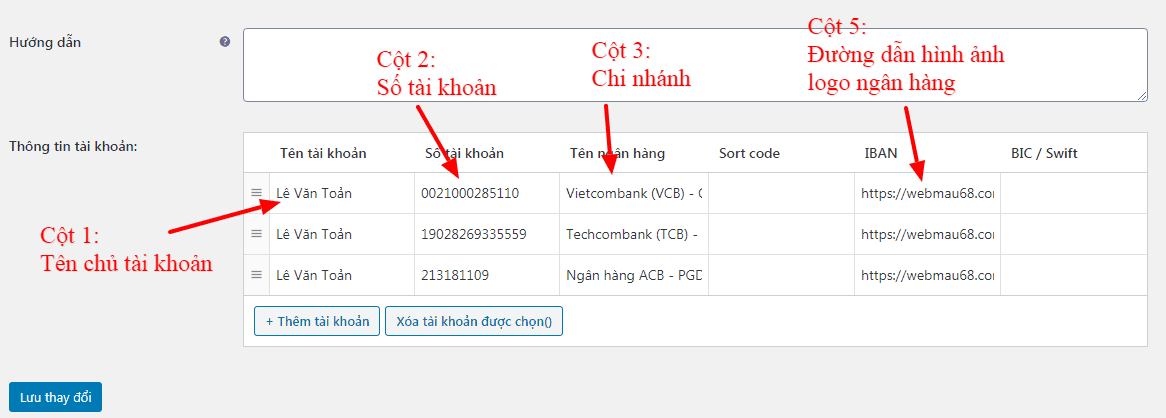
Tiếp theo nhập thông tin theo đúng thứ tự sau

Đường dẫn hình ảnh bạn có thể lấy đường dẫn bất kỳ. Miễn sao nó là hình ảnh. Hoặc bạn có thể vào Thư viện sau đó up logo các ngân hàng lên rồi copy đường dẫn cho vào cột 5 nhé
Bước 2: Chèn đoạn code sau vào functions.php trong theme bạn đang sử dụng. Đường dẫn file là wp-content/themes/{your-theme}/functions.php
/*
* Tùy chỉnh hiển thị thông tin chuyển khoản trong woocommerce
* Author: levantoan.com
*/
add_filter('woocommerce_bacs_accounts', '__return_false');
add_action( 'woocommerce_email_before_order_table', 'devvn_email_instructions', 10, 3 );
function devvn_email_instructions( $order, $sent_to_admin, $plain_text = false ) {
if ( ! $sent_to_admin && 'bacs' === $order->get_payment_method() && $order->has_status( 'on-hold' ) ) {
devvn_bank_details( $order->get_id() );
}
}
add_action( 'woocommerce_thankyou_bacs', 'devvn_thankyou_page' );
function devvn_thankyou_page($order_id){
devvn_bank_details($order_id);
}
function devvn_bank_details( $order_id = '' ) {
$bacs_accounts = get_option('woocommerce_bacs_accounts');
if ( ! empty( $bacs_accounts ) ) {
ob_start();
echo '<table style=" border: 1px solid #ddd; border-collapse: collapse; width: 100%; ">';
?>
<tr>
<td colspan="2" style="border: 1px solid #eaeaea;padding: 6px 10px;"><strong>Thông tin chuyển khoản</strong></td>
</tr>
<?php
foreach ( $bacs_accounts as $bacs_account ) {
$bacs_account = (object) $bacs_account;
$account_name = $bacs_account->account_name;
$bank_name = $bacs_account->bank_name;
$stk = $bacs_account->account_number;
$icon = $bacs_account->iban;
?>
<tr>
<td style="width: 200px;border: 1px solid #eaeaea;padding: 6px 10px;"><?php if($icon):?><img src="<?php echo $icon;?>" alt=""/><?php endif;?></td>
<td style="border: 1px solid #eaeaea;padding: 6px 10px;">
<strong>STK:</strong> <?php echo $stk;?><br>
<strong>Chủ tài khoản:</strong> <?php echo $account_name;?><br>
<strong>Chi Nhánh:</strong> <?php echo $bank_name;?><br>
<strong>Nội dung chuyển khoản:</strong> DH<?php echo $order_id;?>
</td>
</tr>
<?php
}
echo '</table>';
echo ob_get_clean();;
}
}
Tất cả đã xong. Bây giờ bạn thử order và chọn hình thức thanh toán chuyển khoản xem đã hoạt động chưa nhé
Kết quả


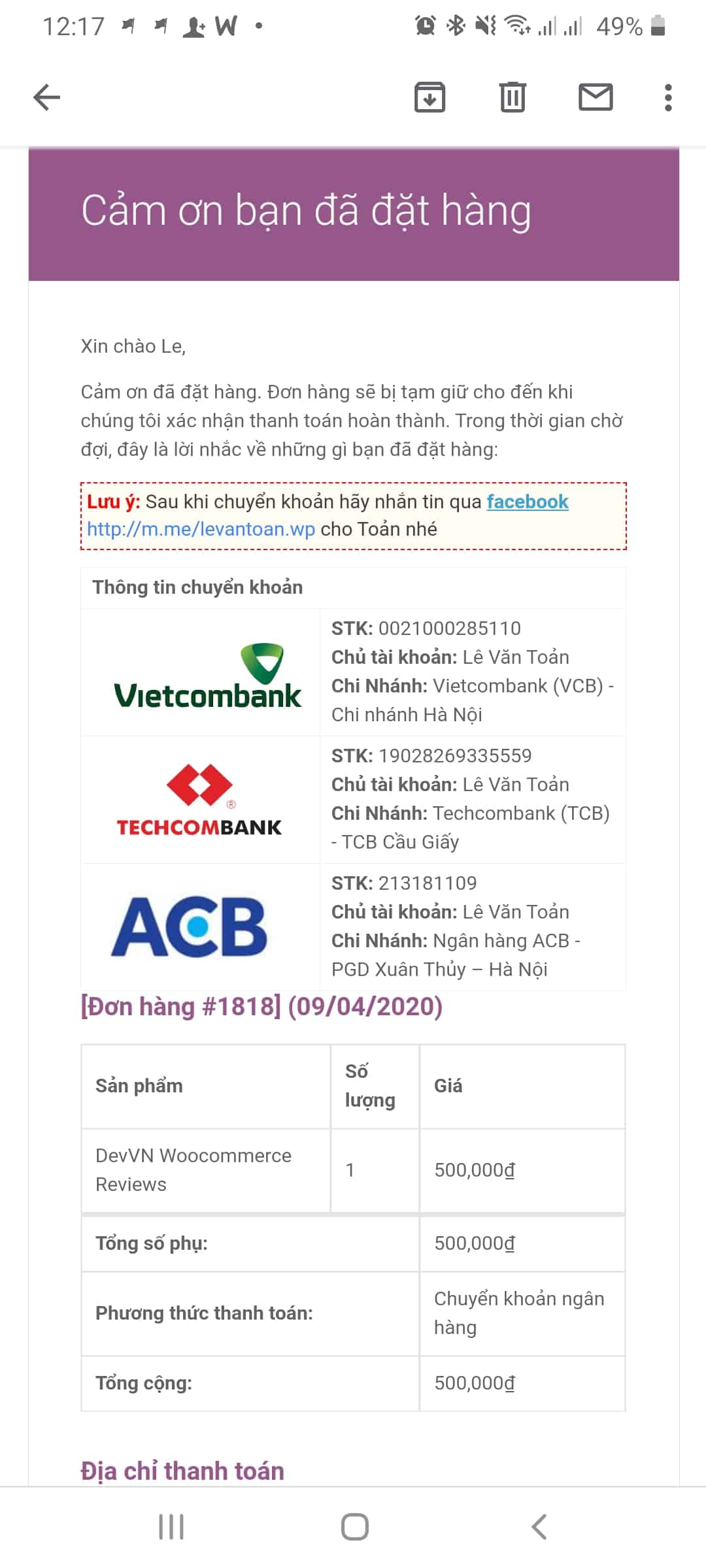
Kết quả hiển thị tại email thông báo đơn hàng cho khách hàng
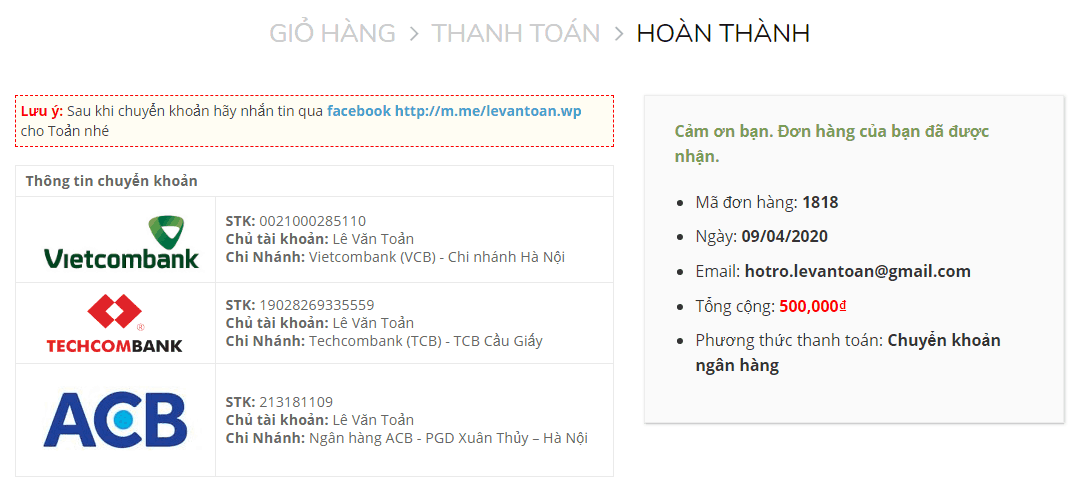
Update 30.04.2020
Thấy nhiều bạn inbox hỏi thêm dòng thông báo như hình trên như nào. Nay mình update luôn vào bài nhé. bạn cho thêm code này vào functions.php của theme đang kích hoạt là được. Nhớ thay lại link facebook trong code trên
add_action( 'woocommerce_email_before_order_table', 'devvn_woocommerce_email_before_order_table', 5 );
add_action( 'woocommerce_thankyou_bacs', 'devvn_woocommerce_email_before_order_table', 5 );
function devvn_woocommerce_email_before_order_table($order){
if(is_numeric($order)) $order = wc_get_order($order);
if($order->get_payment_method() == 'bacs') {
echo '<p style=" color: #3e3c3c; font-size: 14px; border: 1px dashed #ff0000; padding: 5px; background: #fffdf3; line-height: 20px; "><strong style="color:red;">Lưu ý:</strong> Sau khi chuyển khoản hãy nhắn tin qua <a style=" color: #42a2cd; font-weight: 700; " href="http://m.me/">facebook http://m.me/</a> cho mình nhé</p>';
}
}

Chúc bạn thành công!
Nguồn : https://levantoan.com