Ban đầu khi mình bắt đầu tìm hiểu về cái desktop notification này tìm đọc trên mạng nó là một cái mớ hổn độn và khó hiểu, nào là socket nào là bla bla. Nhưng thật ra cơ bản để làm 1 cái desktop notification nó dể vãi luôn.

Còn cơ bản cách thực hiện các bạn làm theo mình thôi. Còn mà kết nối socket hoặc pusher gì gì thì các bạn tự tìm hiểu sau nhé. Mình chỉ hướng dẫn chiêu thức cơ bản thôi.
Rồi oke. Bây giờ tạo 1 cái file html sương sương với nội dung giống phía dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="desktop-notification.js"></script>
</head>
<body>
<button id="send">Gửi Notifiction</button>
</body>
</html>
Nội dung của file desktop-notification.js như sau:
$(document).ready(function () {
$(document).on('DOMContentLoaded', function () {
// Yêu cầu cấp quyền để trang có thể gửi notification
if (!Notification) {
console.log('Hiện tại là bố mày không gửi được do chưa cấp quyền đó thằng lol');
return;
}
if (Notification.permission !== 'granted') {
Notification.requestPermission();
}
});
$('#send').on('click', function(){
if (Notification.permission !== 'granted') {
Notification.requestPermission();
} else {
// Các Option được hiện thị
const options = {
body: 'Tao gửi nội dung nè lêu lêu',
dir: 'ltr',
image: 'https://i.imgur.com/ZSXSnGK.gif'
};
const notification = new Notification('Gửi tin nhắn nè', options);
notification.onclick = function () {
// Đường dẫn sẽ được liên kết với Notification. Cơ bản bấm vào là nhảy vào đường dẫn này
window.open('https://nghiane.com');
};
}
});
});
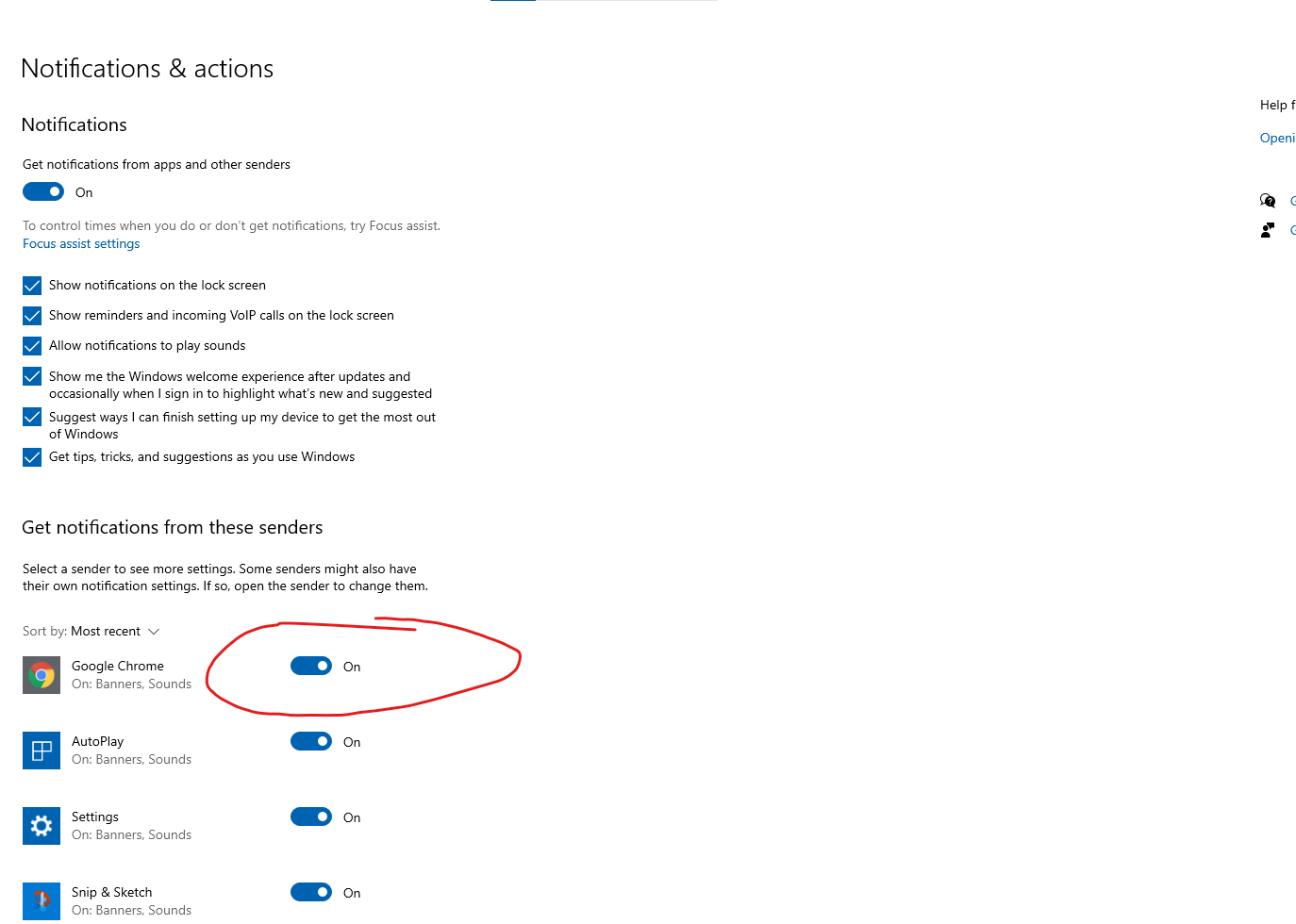
Lưu ý anh em nhớ kiểm tra lại là đã cho phép trình duyệt gửi Notification chưa nhé ví dụ mình sử dụng chrome:

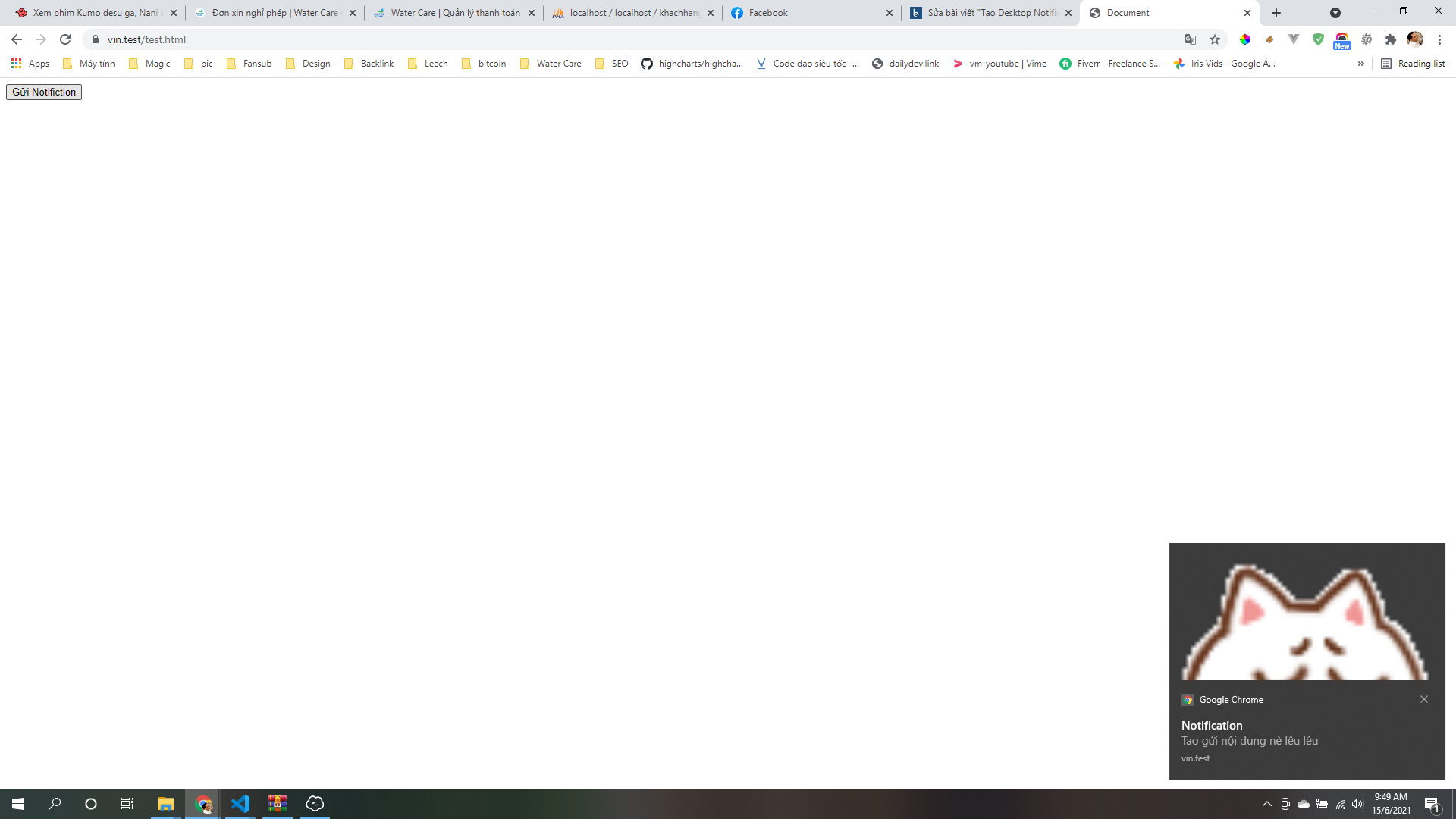
Gồi xong rồi đó mấy bợn!
Test nè

Nguồn : https://nghiane.com