Trước khi đẩy app lên Store, chúng ta sẽ cần tạo App Launcher Icon (icon của ứng dụng trên máy của người dùng). App code bằng React Native sẽ có thể đẩy lên cả Google Play (Android) và App Store (iOS), do đó mình sẽ hướng dẫn cách tạo App Launcher Icon cho cả 2 hệ hiều hành trên.
1. App Launcher Icon cho iOS
Bước 1
Đầu tiên chúng ta cần phải có 1 ảnh icon được thiết kế sẵn với kích thước 1024×1024 pixels (hoặc lớn hơn cũng được).
Tiếp đến các bạn có thể dùng tool Icon Set Creator (trên App Store) để tạ

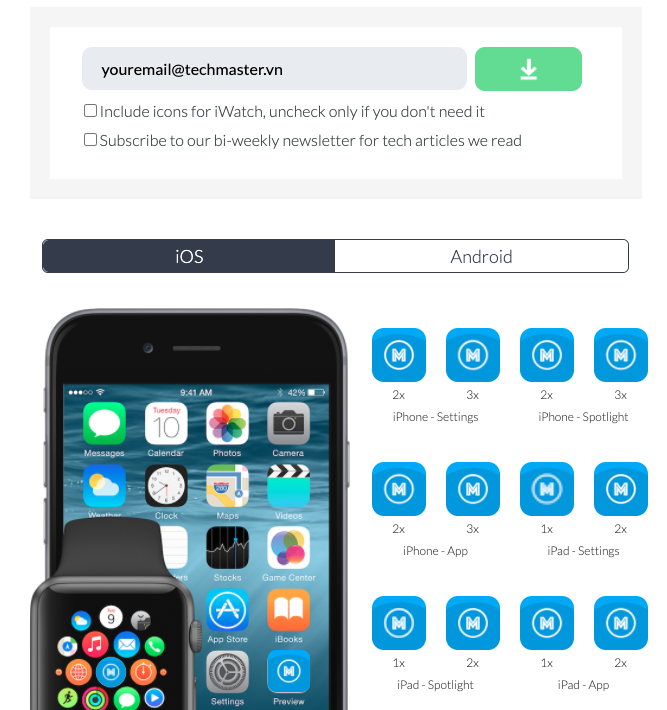
Hoặc các bạn có thể truy cập website https://makeappicon.com/, upload ảnh lên (JPG hoặc PNG) và nhập email để nhận bộ icon trên cả iOS lẫn Android.


Bước 2
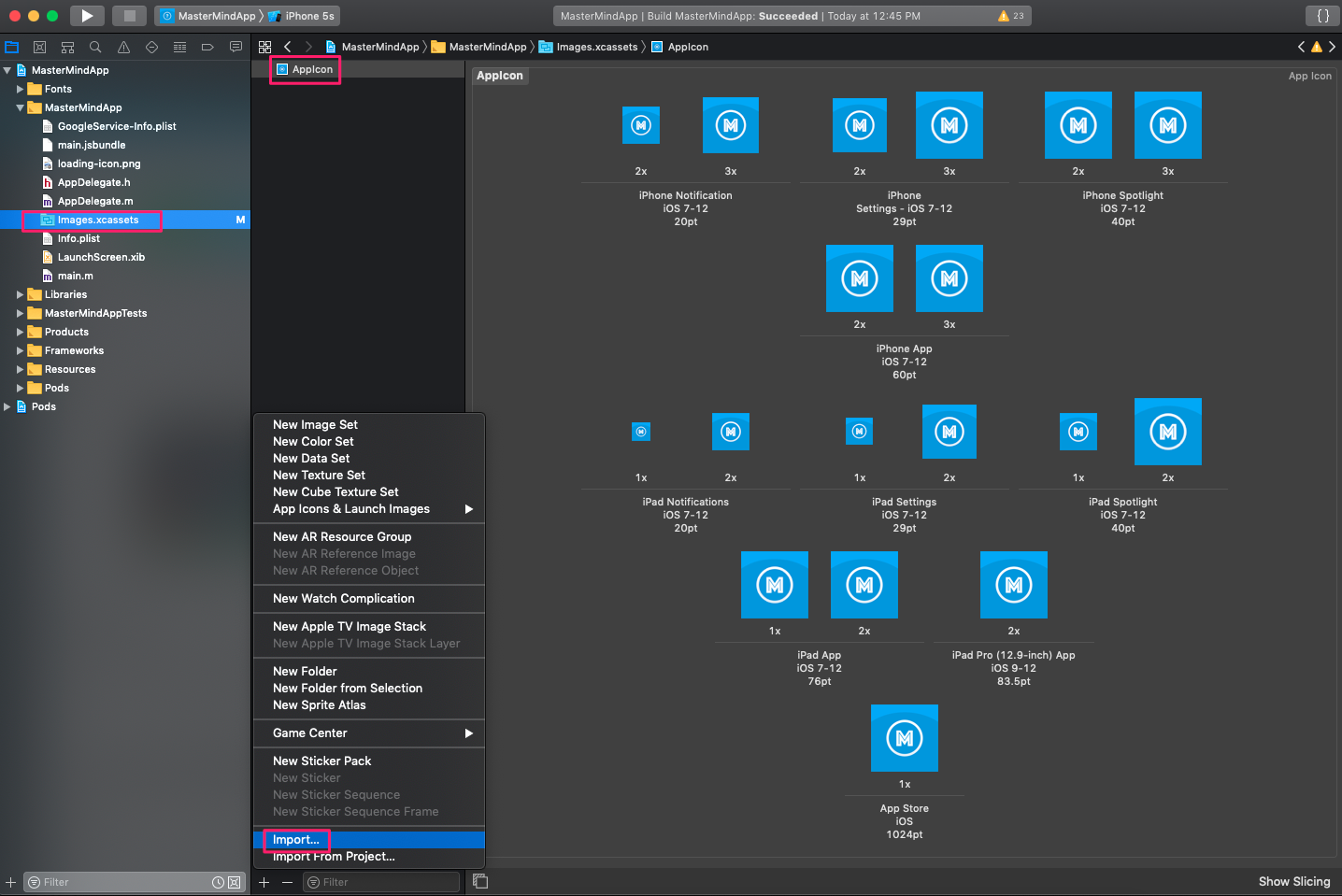
Bật XCode lên, mở project React Native (file [project].xcworkspace trong thư mục ios).
Tìm đến thư mục Images.xcassets, sau đó kéo thả bộ icon đã được tạo từ bước 1 (thư mục AppIcon.appiconset) hoặc bấm vào biểu tượng dấu cộng ở góc dưới bên trái, chọn import.

2. App Launcher Icon cho Android
Bước 1
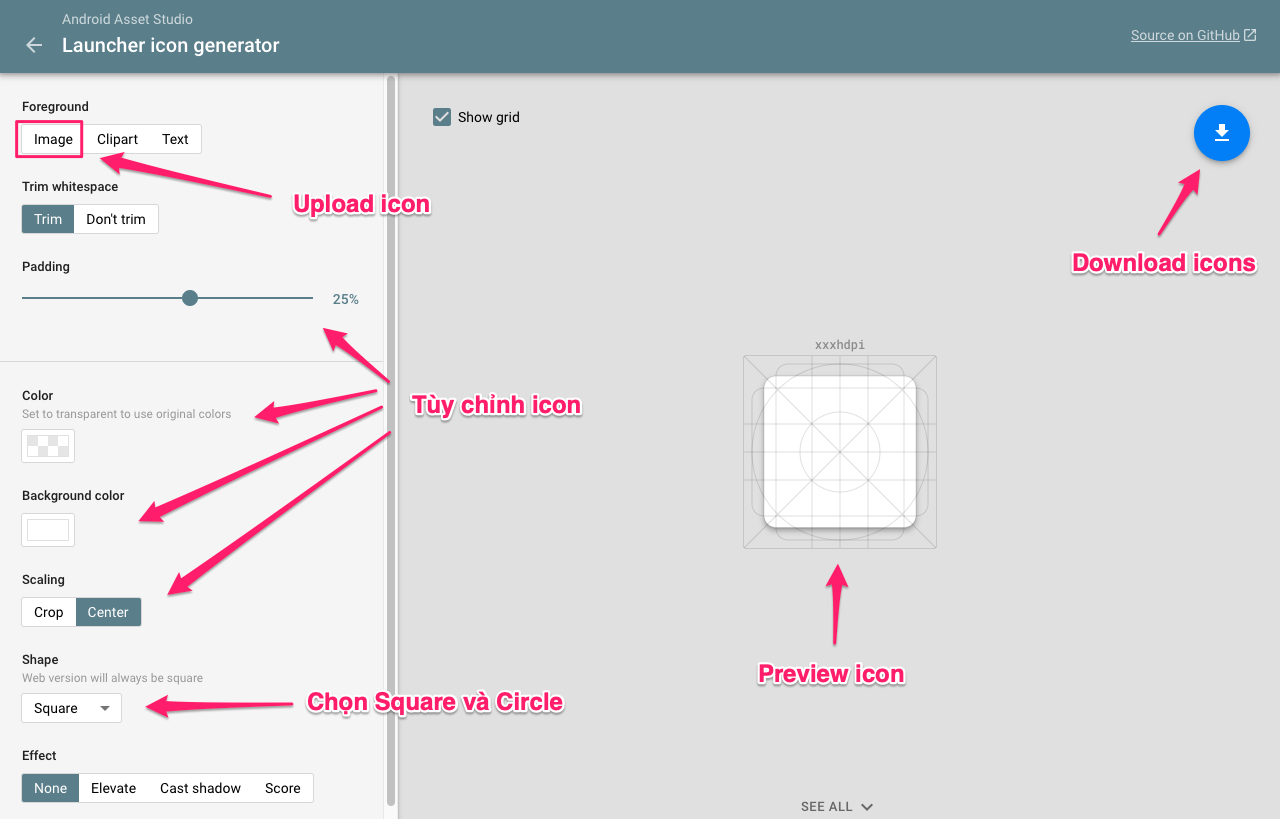
Làm tương tự như bên iOS, chúng ta cũng cần 1 ảnh icon với kích thước tối thiểu 1024×1024 pixels. Sau đó dùng trang web sau để tạo bộ icon: Android Assets Studio

Bước 2
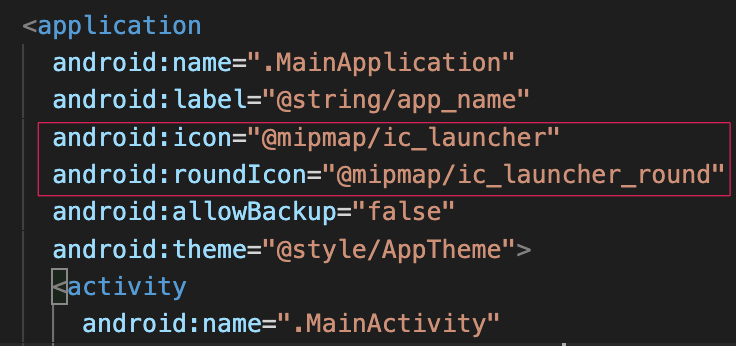
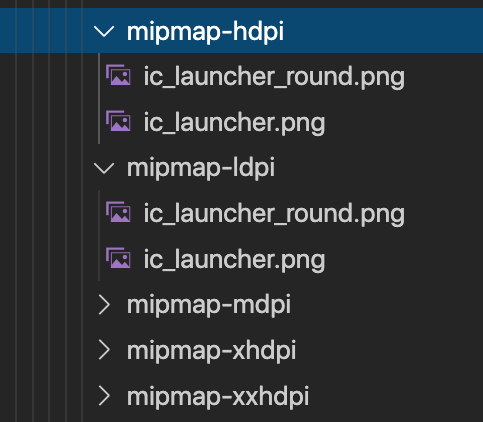
Giải nén bộ icon vừa download về, trong đó có thư mục res chứa các thư mục dạng: mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, …, trong mỗi thư mục lại chứa file ic_launcher (tên mặc định). Copy (ghi đè) toàn bộ vào trong thư mục android > app > src > main > res.
Chú ý là có nhiều thiết bị android sử dụng icon dạng hình tròn, nên chúng ta tạo thêm 1 bộ icon dạng tròn (Circle) và cũng copy như trên, tên icon mặc định sẽ là ic_launcher_round.


Chú ý: Theo khuyến nghị của Google thì nên thiết kế icon cho Android theo dạng hình vuông đầy đủ (không cần bo tròn), không đổ bóng, vì khi đẩy app lên Store thì Google sẽ tự áp dụng các kiểu hiệu ứng đó cho đồng nhất. Do đó với bộ icons hình vuông thì có thể dùng luôn bộ icon tạo từ trang https://makeappicon.com/, còn nếu tạo từ trang Android Assets Studio thì bỏ hết cấu hình phần Effect (để None).
Tham khảo thêm: https://developer.android.com/google-play/resources/icon-design-specifications
Nguồn : https://techmaster.vn