Một số VSCode Extensions (tiện ích mở rộng) mà bạn nên chơi.

THEMES (CHỦ ĐỀ)
Trước khi bắt tay vào cốt thì bạn cũng nên tự trang trí vì dù sao bạn cũng sẽ cần dùng lâu dài hoặc đơn giản muốn thử cảm giác mới lạ (điểm cộng thêm là show được cái chất “wibu” của bạn)
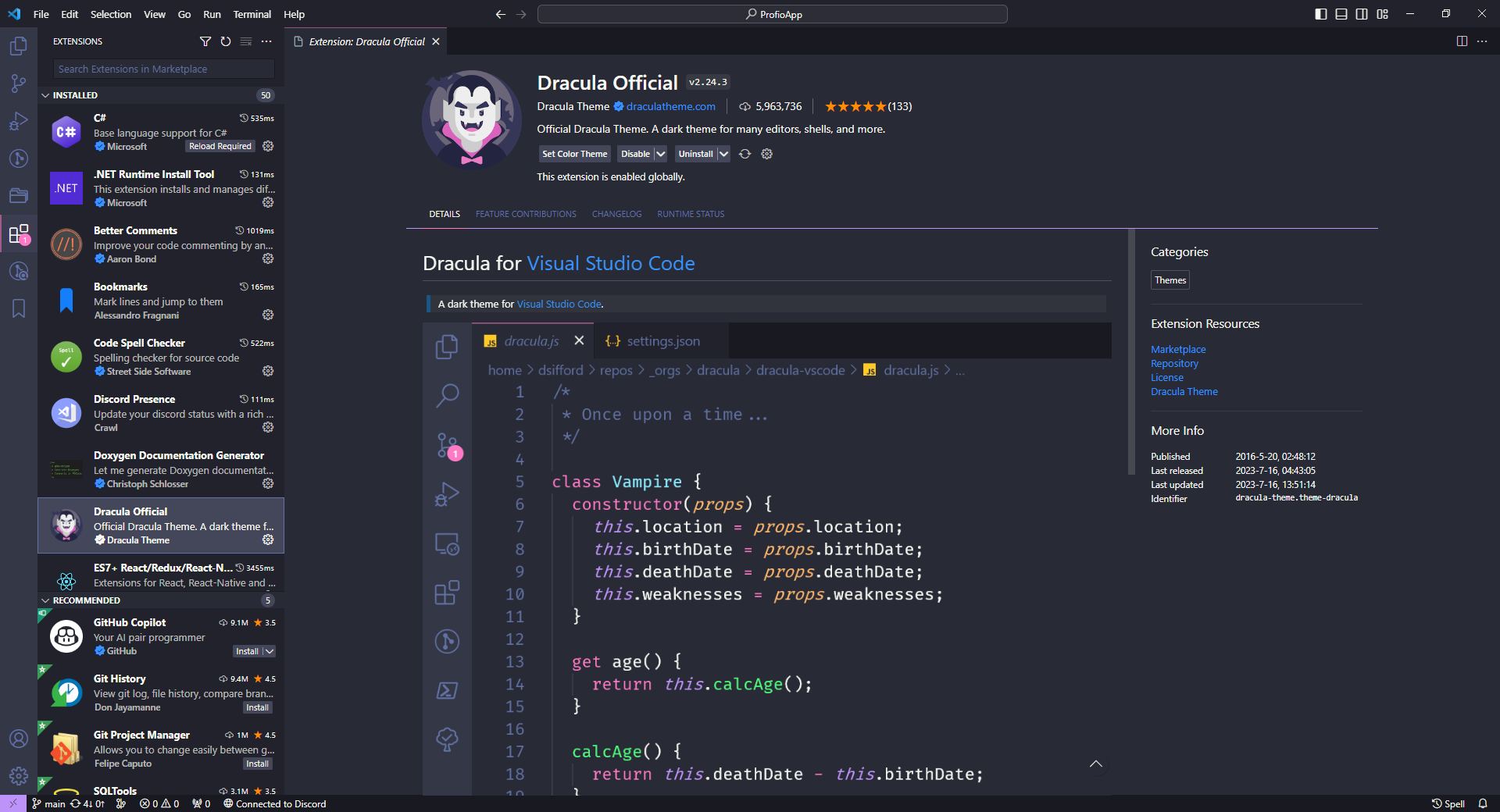
Trong marketplace của VSCode thì có vô vàn lựa chọn cho bạn, chỉ cần gõ vào thanh tìm kiếm Extensions:
Trong marketplace của VSCode thì có vô vàn lựa chọn cho bạn, chỉ cần gõ vào thanh tìm kiếm Extensions:
@category:"Themes" là bạn đi lựa theme như đi chợ, cứ vừa mắt là install thôi!Một vài theme bạn có thể thử:
-
[GitHub Theme](https://marketplace.visualstudio.com/items…)
-
[Night Owl/Light Owl](https://marketplace.visualstudio.com/items…)
-
[Tokyo Night](https://marketplace.visualstudio.com/items…)
-
[One Dark](https://marketplace.visualstudio.com/items…)
-
[Dracula](https://marketplace.visualstudio.com/items…) (mình đang dùng vì mình dracula thật)
FUNCTIONAL (TRỢ NĂNG)
Đây là nhóm extensions giúp bạn bung ra thêm sức mạnh của VSCode bằng cách cài đặt một hoặc tập hợp các extensions để thêm các tính năng khác mà VSCode chưa có sẵn như là linters (
@category:"linters"), formatters (@category:"formatters"), testing (@category:"testing"), visualizations (@category:"visualization"), debuggers (@category:"debuggers"),…Có thể kể đến như là:
-
[Prettier](https://marketplace.visualstudio.com/items…)
SNIPPETS VÀ SHORTCUTS
Để tối ưu tốc độ cốt của bạn, nhiều đoạn cốt có thể bị lặp lại hoặc có một khuôn mẫu và bạn sẽ không muốn phải ngồi gõ từng đoạn đó. Hoặc là bạn đã quen các phím tắt của các phần mềm khác và bạn muốn dùng các phím tắt đó lên VSCode? Nhanh tay lẹ mắt search
@category:"keymaps" để cài các phím tắt và @category:"snippets" để tạo nhanh các đoạn cốt có sẵn.Một vài extensions có thể phù hợp với bạn:
-
[REST Client](https://marketplace.visualstudio.com/items…) (tạo các http request nhanh)
-
[ES 7+ React/Redux/RN snippets](https://marketplace.visualstudio.com/items…)
-
[GitHub Copilot](https://marketplace.visualstudio.com/items…) (đúng là tạo cốt, nhiều khi tạo cốt nguyên cả project)
-
[Eclipse Keymap](https://marketplace.visualstudio.com/items…)
-
[Vim](https://marketplace.visualstudio.com/items…) (vua editor)
-
[Sublime Text](https://marketplace.visualstudio.com/items…)
Ngoài ra thì còn có các gói extensions dùng đa mục đích, có thể gói đó bao gồm luôn các extensions hỗ trợ cho 1 ngôn ngữ hay 1 framework, cũng có thể là gói extensions ngôn ngữ (
@category:"extension packs", @category:"language packs").Nguồn : Facebook