Trong bài này, chúng ta sẽ tiếp tục tối ưu package demo trong bài trước. Chúng ta sẽ sử dụng tính năng này của Composer https://getcomposer.org/doc/05-repositories.md#path để biến package của chúng ta thành 1 local composer package thực sự.
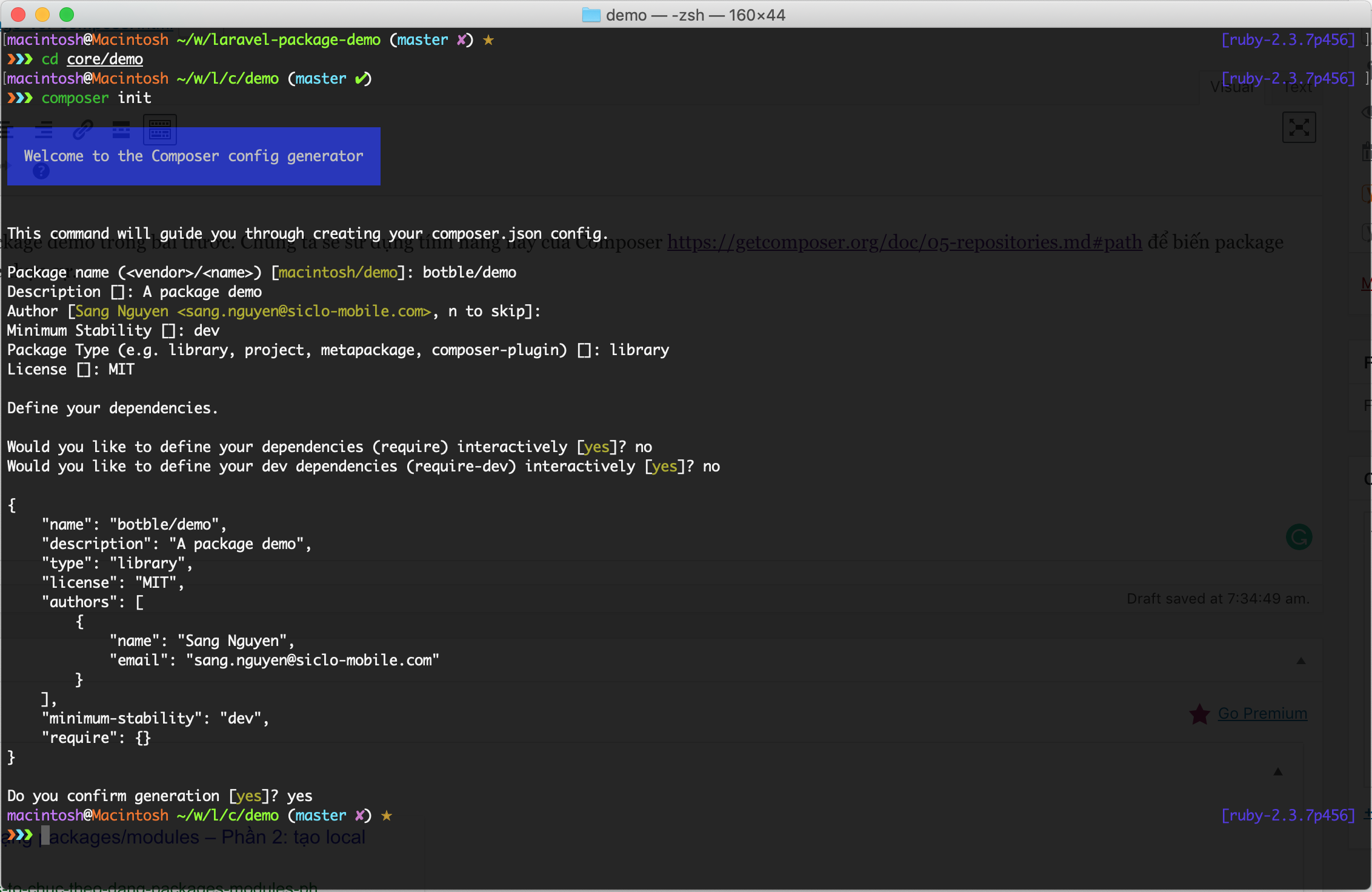
Đầu tiên, hãy mở cmd/terminal và cd vào thư mục /core/demo của ứng dụng và chạy lệnh composer init. Các bạn có thể điền các thông số như trong hình.

Kết quả nó sẽ tạo ra được file composer.json (đây là file /core/demo/composer.json nhé, không phải file composer.json chính bên ngoài root) trông như thế này:
{
"name": "botble/demo",
"description": "A package demo",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "Sang Nguyen",
"email": "sang.nguyen@siclo-mobile.com"
}
],
"minimum-stability": "dev",
"require": {}
}
Các bạn có thể thêm các thư viện trong phần require nếu muốn.
Tiếp theo, hãy thêm autoload cho package của chúng ta.
{
"name": "botble/demo",
"description": "A package demo",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "Sang Nguyen",
"email": "sang.nguyen@siclo-mobile.com"
}
],
"minimum-stability": "dev",
"require": {},
"autoload": {
"psr-4": {
"Botble\\Demo\\": "src/"
}
}
}
Từ phiên bản Laravel 5.5, Laravel đã hỗ trợ package auto discover. Vì vậy chúng ta có thể thêm phần code để nó tự động nạp service provider của chúng ta, đỡ tốn công khai báo trong config/app.php.
{
"name": "botble/demo",
"description": "A package demo",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "Sang Nguyen",
"email": "sang.nguyen@siclo-mobile.com"
}
],
"minimum-stability": "dev",
"require": {},
"autoload": {
"psr-4": {
"Botble\\Demo\\": "src/"
}
},
"extra": {
"laravel": {
"providers": [
"Botble\\Demo\\Providers\\DemoServiceProvider"
]
}
}
}
Ok, vậy là bước chuẩn bị package coi như xong. Bây giờ chúng ta sẽ sửa file composer.json ở ngoài root của project để cài đặt package này.
Đầu tiên, hãy xoá đoạn code chỉ định autoload cho package demo mà trước đây ta đã sử dụng.
"Botble\\Demo\\": "core/demo/src"
Và thêm vào phần require:
"botble/demo": "*@dev"
Tiếp theo, như trong hướng dẫn của composer phía trên, chúng ta cần khai báo đường dẫn tới package của chúng ta để composer có thể tìm thấy mà cài đặt.
"repositories": [
{
"type": "path",
"url": "./core/demo"
}
]
Kết quả, file composer.json của chúng ta sẽ trông như thế này.
{
"name": "laravel/laravel",
"description": "The Laravel Framework.",
"keywords": [
"framework",
"laravel"
],
"license": "MIT",
"type": "project",
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.6.*",
"laravel/tinker": "^1.0",
"botble/demo": "*@dev"
},
"require-dev": {
"filp/whoops": "^2.0",
"fzaninotto/faker": "^1.4",
"mockery/mockery": "^1.0",
"nunomaduro/collision": "^2.0",
"phpunit/phpunit": "^7.0"
},
"autoload": {
"classmap": [
"database/seeds",
"database/factories"
],
"psr-4": {
"App\\": "app/"
}
},
"autoload-dev": {
"psr-4": {
"Tests\\": "tests/"
}
},
"extra": {
"laravel": {
"dont-discover": []
}
},
"scripts": {
"post-root-package-install": [
"@php -r \"file_exists('.env') || copy('.env.example', '.env');\""
],
"post-create-project-cmd": [
"@php artisan key:generate"
],
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump",
"@php artisan package:discover"
]
},
"config": {
"preferred-install": "dist",
"sort-packages": true,
"optimize-autoloader": true
},
"minimum-stability": "dev",
"prefer-stable": true,
"repositories": [
{
"type": "path",
"url": "./core/demo"
}
]
}
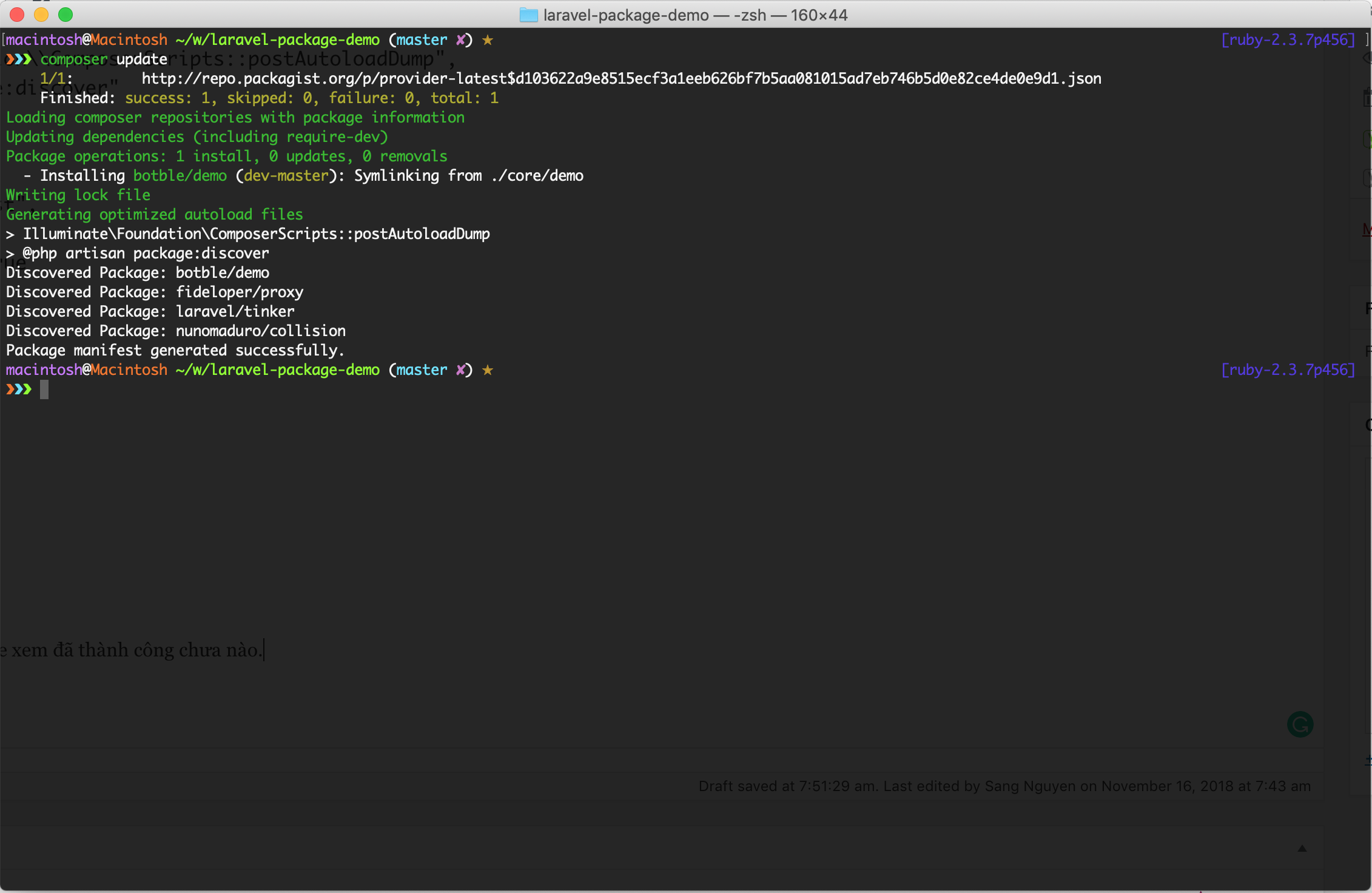
Bây giờ, hãy tiến hành chạy composer update xem đã thành công chưa nào. Như hình dưới là thành công rồi đó.

Bây giờ, bạn có thể xoá đoạn đăng ký DemoServiceProvider trong config/app.php đi, vì nó đã được auto discover nên không cần đăng ký thủ công nữa.
Kể từ đây, các bạn có thể tạo ra sự linh động hơn cho ứng dụng của mình. Các bạn có thể gỡ package demo đi bằng lệnh “composer remove botble/demo” hoặc cài lại bằng lệnh “composer require botble/demo”. Trông rất chuyên nghiệp phải không nào. Chẳng cần làm gì tiếp theo cả mà chúng ta đã nạp thành công package của riêng mình 😀
Các bạn có thể xem tất cả thay đổi so với phần trước tại đây nhé https://github.com/sangnguyenplus/laravel-package-demo/commit/85780a7f7ac400bd72ddb8f094f34aeac6cf3323.
Kết luận: sử dụng theo cách này thì các bạn không cần phải publish package của các bạn lên Github, có thể xài private, xài cho nội bộ thôi mà vẫn có thể sử dụng được hết tính năng như một composer package. Sử dụng package auto discover sẽ đỡ tốn công khai báo các service providers hay facades của bạn.
Chúng ta có thể khai báo thêm các required packages trong phần require của composer.json trong package demo nếu cần thiết. Điều này giúp tách biệt các thư viện chúng ta cần dùng cho riêng package demo này.
Trong bài tiếp theo, mình sẽ hướng dẫn các bạn publish cái package này lên Github. Nếu quan tâm, hãy để lại bình luận để khích lệ mình viết các bài tiếp theo nhé (Không ai bình luận gì làm mình tưởng không ai quan tâm, nên bữa giờ không viết tiếp :D).
Nguồn : https://sangplus.com