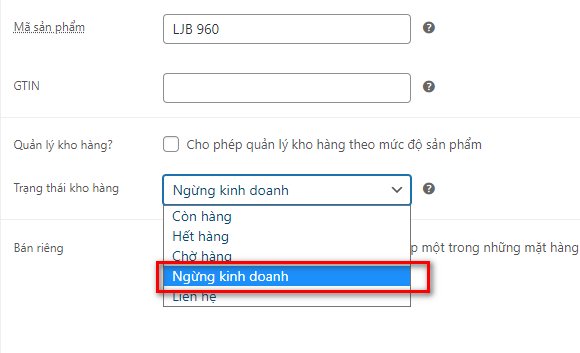
Mặc định, woo chỉ có các trạng thái còn hàng, chờ hàng, hết hàng. Nay muốn thêm các trang thái khác như backorder, ngừng kinh doanh, các bạn làm như sau.


Chép toàn bộ code dưới đây vào function.php của theme. Css lại cho đẹp nếu cần.
// Add new stock status options
function filter_woocommerce_product_stock_status_options($status)
{
// Add new statuses
$status['sob_product'] = __('Ngừng kinh doanh', 'woocommerce');
$status['contact_us'] = __('Liên hệ', 'woocommerce');
return $status;
}
add_filter('woocommerce_product_stock_status_options', 'filter_woocommerce_product_stock_status_options', 10, 1);
// Availability text
function filter_woocommerce_get_availability_text($availability, $product)
{
// Get stock status
switch ($product->get_stock_status()) {
case 'sob_product':
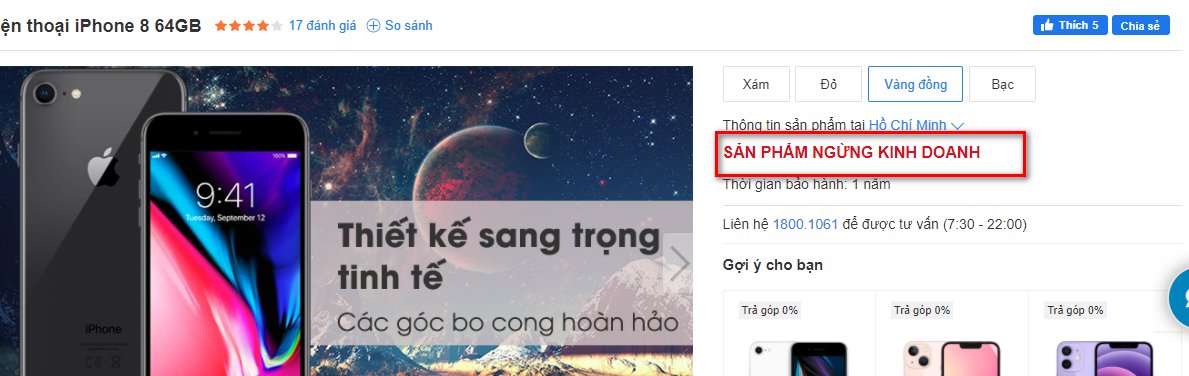
$availability = __('Ngừng kinh doanh', 'woocommerce');
break;
case 'contact_us':
$availability = __('Liên hệ', 'woocommerce');
break;
}
return $availability;
}
add_filter('woocommerce_get_availability_text', 'filter_woocommerce_get_availability_text', 10, 2);
// Availability CSS class
function filter_woocommerce_get_availability_class($class, $product)
{
// Get stock status
switch ($product->get_stock_status()) {
case 'sob_product':
$class = 'sob-product';
break;
case 'contact_us':
$class = 'contact-us';
break;
}
return $class;
}
add_filter('woocommerce_get_availability_class', 'filter_woocommerce_get_availability_class', 10, 2);
// An example based on global $product
// Get the global product object
global $product;
// Is a WC product
if (is_a($product, 'WC_Product')) {
// Get stock status
$product_stock_status = $product->get_stock_status();
// Compare
if ($product_stock_status == 'My custom stock status') {
// Etc..
}
}
Nguồn : WordPress VietCoders Community