Bạn muốn khôi phục trình soạn thảo cũ Classic Editor (TinyMCE) cho WordPress sau khi cập nhật lên phiên bản WordPress 5.0
Như các bạn đã biết kể từ ngày 06/12/2018 WordPress chính thức nâng cấp phiên bản WordPress hiện tại lên Version WordPress 5.0. Và ở thời điểm hiện tại mình viết bài viết này là WordPress 5.0.3.
Nhưng các phiên bản cập nhật sau chủ yếu vẫn kế thừa các chức năng từ phiên bản WordPress 5.0 và tối ưu thêm, cập nhật bảo mật,…
Trước khi hướng dẫn các bạn khôi phục trình soạn thảo cũ Classic Editor (TinyMCE) cho WordPress 5.0 mình tìm hiểu qua một chút về WordPress 5.0 nhé.
WordPress 5.0 trở đi có gì mới ?
- Thay đổi trình soạn thảo cũ là Classic Editor (TinyMCE) sang trình soạn thảo hoàn toàn mới là Gutenberg (Block Editor).
- Bổ sung thêm một Theme WordPress mặc định là: Twenty Nineteen Theme tương thích và hỗ trợ tốt với trình soạn thảo mới Gutenberg (Block Editor).
- WordPress đã tạo ra Classic Editor Plugin để bạn có thể cài đặt và quay về với trình soạn thảo cũ quen thuộc. Classic Editor Plugin chỉ được hỗ trợ đến năm 2021 nên bạn tập làm quen từ từ với trình soạn thảo mới Gutenberg (Block Editor) đi là vừa nhé.
- Sửa lỗi và cập nhật thêm về bảo mật cho WordPress.
- Và một số công cụ cho WordPress Developers.
Những ưu điểm của trình soạn thảo Gutenberg (Block Editor)
- Thay đổi giao diện viết bài mới lạ với rất nhiều không gian trống để tăng trải nghiệm cho người dùng khi viết bài và chủ yếu là tập trùng vào phần nội dung của bài viết.
- Một trình soạn thảo mới hoàn toàn giúp cho việc tạo trang / bài viết tùy biến với các Block rất mạnh mẽ qua việc kéo thả, thay đổi vị trí các mục nội dung.
- Hỗ trợ tốt cho responsive nên bạn có thể dễ dàng chỉnh sửa và soạn thảo trên máy tính bảng và thiết bị di động.
- Nếu bạn cần tùy biến trang ở mức độ cơ bản thì Gutenberg (Block Editor) có thể thay thế cho các plugin tương tự khá nặng nề như Visual Composer, Elementor Page Builder, Beaver Builder, Thrive Architect,…
Những nhược điểm của trình soạn thảo Gutenberg (Block Editor)
- Là một trình soạn thảo mới nên cần có thời gian để làm quen và sử dụng thành thạo
- Giao diện trình soạn thảo phân chia và ẩn một số công cụ dẫn đến việc tìm kiếm và sử dụng khá khó khăn.
- Khi sử dụng không tương thích với một số plugin khác như Visual Compose,…
- Sẽ mất nhiều thời gian hơn để viết bài, thêm trang,…nhưng khi quen rồi có thể nó sẽ thành ưu điểm của Gutenberg (Block Editor).
- Chưa tương thích với theme WordPress và một số plugin khác chưa hỗ trợ WordPress 5.0 trở lên nên khi cập nhật có thể sẽ gây lỗi trắng trang, vỡ giao diện.
Hướng dẫn khôi phục trình soạn thảo cũ cho WordPress 5.0
Bây giờ thì đến nội dung chính của bài viết đó là khi bạn ngại làm quen với cái mới thì hãy quay về cái cũ cho đỡ bỡ ngỡ rồi từ từ tìm cách thích nghi sau. Đó chính là plugin Classic Editor (TinyMCE).
Mình sẽ chia sẻ 3 cách đơn giản để khôi phục trình soạn thảo cho WordPress 5.0. Bắt đầu nào.
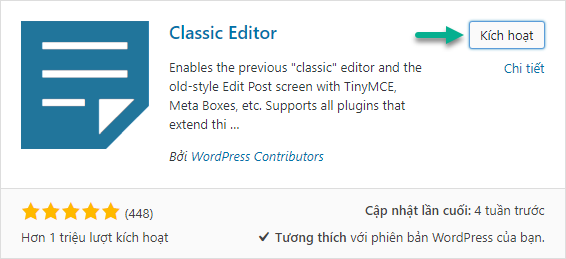
Cách 1: Cài đặt plugin Classic Editor (TinyMCE)
Truy cập vào trang quản trị WordPress > Plugin > Cài mới > Tìm tên plugin Classic Editor > Cài đặt > Kích hoạt > Hoàn tất.

Hơn 1 triệu lượt kích hoạt thì bạn thấy rồi đó, rất nhiều người vẫn chưa quen với Gutenberg (Block Editor).
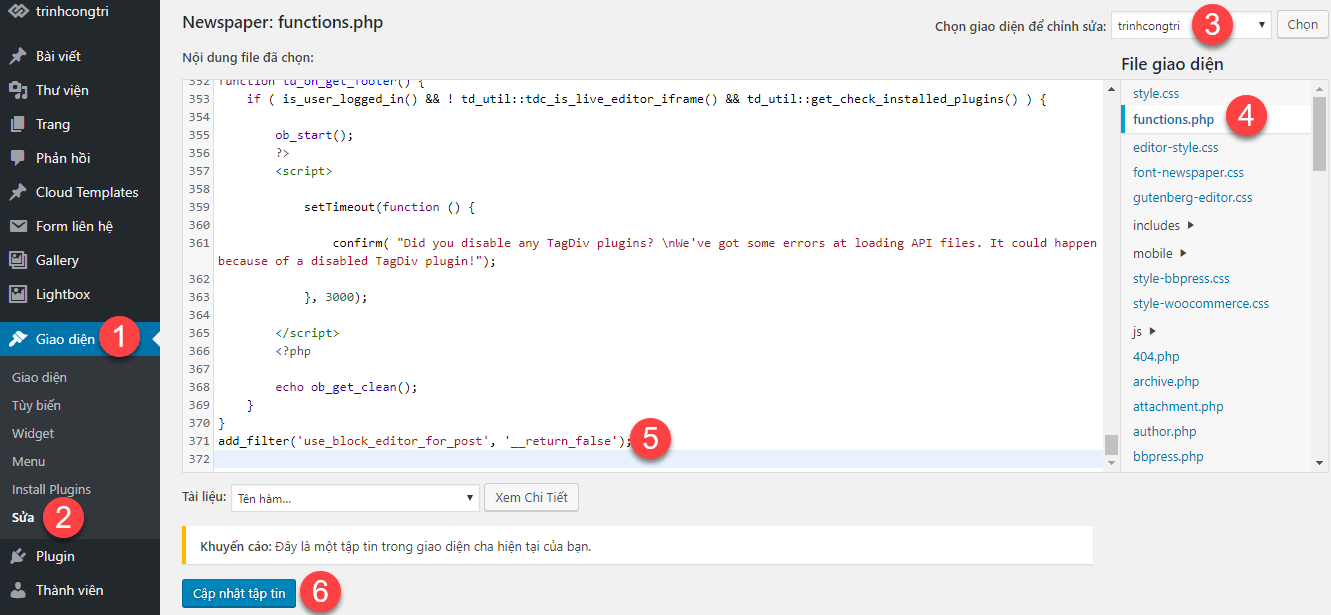
Cách 2: Thêm code vào file functions.php để khôi phục Classic Editor (TinyMCE)
Bạn copy dòng code này:
// Classic Editor restore for WordPress 5.0
add_filter('use_block_editor_for_post', '__return_false');
Sau đó đăng nhập vào trang quản trị WordPress > Giao diện > Sửa > Chọn theme WordPress đang sử dụng> Chọn file functions.php > Thêm dòng code ở trên vào cuối file > Cập nhật tệp tin > Hoàn tất.
Tương tự như hình ảnh bạn có thể click phóng to để xem nha.

Nếu bạn biết sửa code trực tiếp trên hosting thì sửa như sau:
Truy cập vào hositing theo đường dẫn: /public_html/wp-content/themes/ten-theme-wordpress > Tìm và mở file functions.php lên > Dán đoạn code vào cuối file > Lưu lại > Hoàn tất.
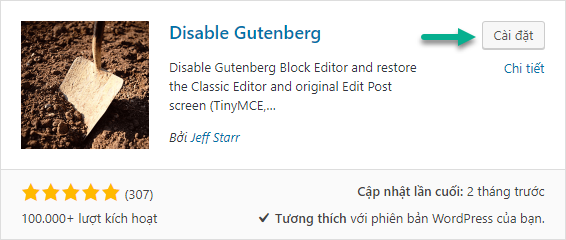
Cách 3: Cài đặt plugin Disable Gutenberg để vô hiệu hóa Gutenberg (Block Editor)
Dĩ nhiên bạn vô hiệu hóa Gutenberg (Block Editor) thì trình soạn thảo sẽ tự động chuyển về Classic Editor (TinyMCE). Quá dễ đúng không nào.
Truy cập vào trang quản trị WordPress > Plugin > Cài mới > Tìm plugin Disable Gutenberg > Cài đặt > Kích hoạt > Hoàn tất.

Bạn thấy đấy hơn 100k kích hoạt và có nhiều cách làm để khôi phục trình soạn thảo Classic Editor (TinyMCE) khi bạn nâng cấp lên WordPress 5.0 trở lên. Hãy chọn cho mình một cách làm mà bạn thích.
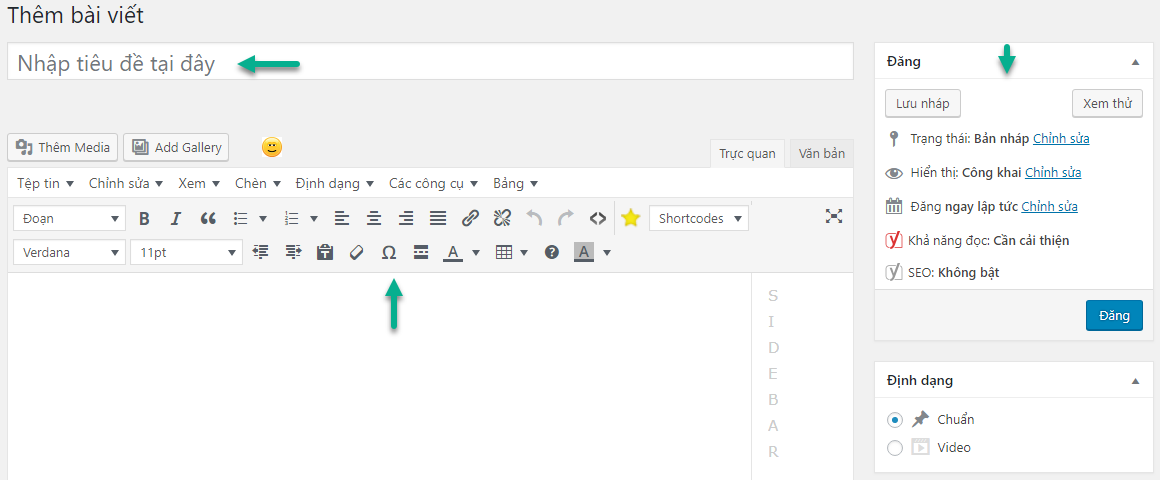
Giờ thì bạn thử vào thêm bài viết, trang,… mới bạn sẽ thấy trình soạn thảo của bạn đã trở lại với Classic Editor (TinyMCE) rồi đó.

Cách chuyển đổi qua lại giữa trình soạn thảo Classic Editor (TinyMCE) và Gutenberg (Block Editor).
Bạn đã khôi phục được trình soạn thảo Classic Editor (TinyMCE) theo ý mình rồi. Nhưng lâu lâu bạn vẫn muốn chuyển đổi qua lại giữa 2 trình soạn thảo này để làm quen dần dần. Mình nghĩ tương lai xa thì vẫn phải dùng Gutenberg (Block Editor) các bạn ạ.
Và đây là cách làm khá đơn giản để bạn trải nghiệm.
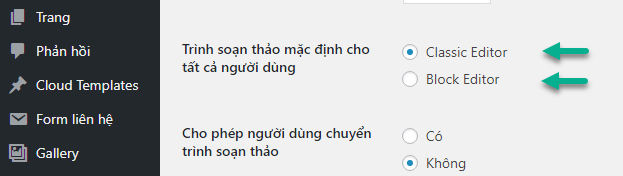
Truy cập vào trang quản trị WordPress > Cài đặt > Viết > Tại đây thì bạn có thể chọn trình soạn thảo mà bạn muốn sử dụng > Lưu thay đổi > Hoàn tất

Trong đó: mục Cho phép người dùng chuyển trình soạn thảo nếu bạn chọn Có thì khi bạn viết bài mới trên thanh sidebar bên phải dưới cùng sẽ xuất hiện thêm tùy chọn cho phép bạn chuyển đổi qua lại tại giữa Classic Editor (TinyMCE) và Gutenberg (Block Editor) tại đó luôn. Rất tiện lợi phải không nào. Còn chờ gì nữa mà không cài đặt và trải nghiệm.

Tóm tắt
Hi vọng với 3 cách khôi phục trình soạn thảo quen thuộc Classic Editor (TinyMCE) cho bạn nhiều sự lựa chọn phù hợp với mình. Bài viết cũng dài lắm rồi. Hi vọng nó giúp bạn tốt.
Nếu thích bài viết này hay đánh giá sao, like, share các kiểu giúp mình nhé. Hoặc đăng ký cái chuông bên trái để nhận được các bài viết mới nhất, chất lượng nhất qua email nhé.
Đó là lý do tại sao đa số bài viết trên blog mình khá dài và chi tiết. Hi vọng bạn đọc đến đây.
Cảm ơn rất nhiều.
Nguồn : https://trinhcongtri.com