Sau khi cập nhật lên phiên bản 3.0, WooCommerce bổ sung thêm chức năng Schema tự động cho các sản phẩm được Developer đăng tải. Đây là tính năng rất hữu ích giúp Google hay các công cụ tìm kiếm khác có thể hiểu sâu và rõ hơn về sản phẩm của mình.
Tuy vậy tự động không phải lúc nào cũng tốt. đặc biệt gần đây rất nhiều Developer ngay cả mình cũng bị Google Search Console báo lỗi: Phải chỉ định “offers”, “review” hoặc “aggregateRating”.
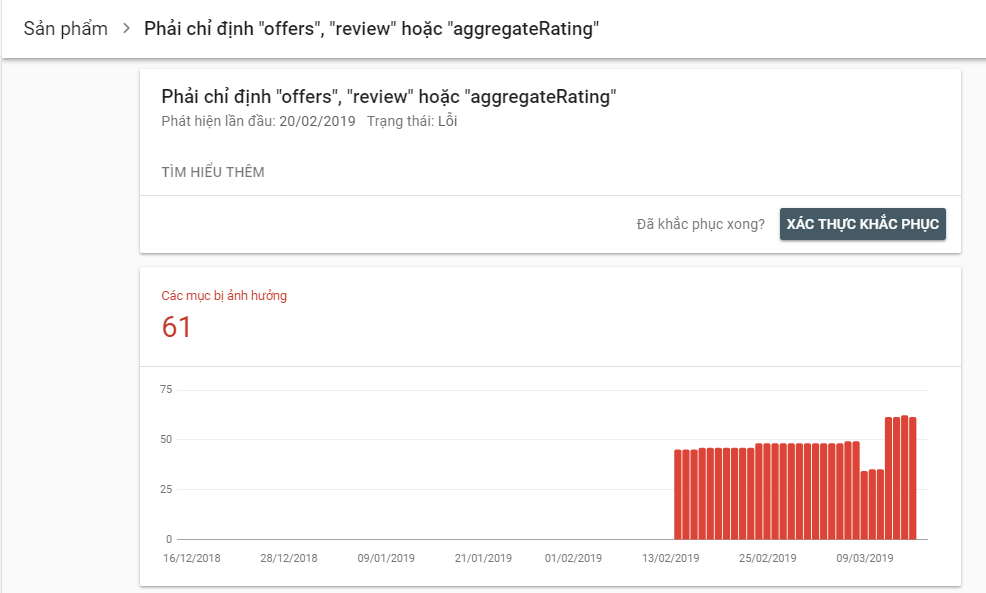
Hướng dẫn khắc phục lỗi vấn đề lỗi: Phải chỉ định “offers”, “review” hoặc “aggregateRating”.

Khắc phục lỗi cấu trúc dữ liệu sản phẩm trong Google Search Console
Để khắc phục lỗi này các bạn chỉ cần thêm đoạn code sau vào file functions.php của theme:
/*
* Remove the default WooCommerce 3 JSON/LD structured data format
*/
function remove_output_structured_data() {
remove_action( 'wp_footer', array( WC()->structured_data, 'output_structured_data' ), 10 ); // Frontend pages
remove_action( 'woocommerce_email_order_details', array( WC()->structured_data, 'output_email_structured_data' ), 30 ); // Emails
}
add_action( 'init', 'remove_output_structured_data' );
Sau khi thêm đoạn code này vào bạn xoá cache nếu có cài các plugin cache. Bỏ liên kết sản phẩm vào công cụ kiểm tra dữ liệu cấu trúc của Google để kiểm xem sản phẩm còn lỗi không.
Nếu không còn lỗi các bạn truy cập vào Google Search Console để xác thực khắc phục phần sản phẩm nhé. Ngoài ra các bạn có thể cài thêm Plugin Schema Pro để tạo lại cấu trúc Schema Product hợp lý cho sản phẩm của bạn.
Nếu còn thắc mắc gì vui lòng comment tại đây để được giải đáp nhé. Nếu thấy hay hãy cho mình 1 like và share để động viên nhé
Nguồn : Pus.edu.vn
