Chào các bạn, nếu đã từng chèn một menu bất kỳ vào Widget Area trong website sử dụng theme Flatsome, chắc hẳn các bạn từng rất khó chịu khi sub-menu không xổ ngang mà bị đẩy xuống phía dưới phải không? Bài viết này chắc chắn sẽ hữu ích cho các bạn đấy, mời theo dõi “Cách tạo menu xổ ngang trong Widget Area của theme Flatsome”.
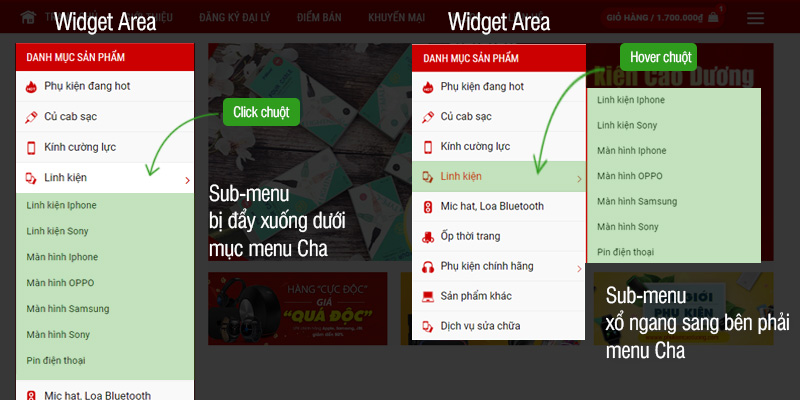
Mời các bạn theo dõi hình ảnh dưới đây để biết trong bài viết này chúng ta sẽ tập trung xử lí vấn đề gì nha!

Theo dõi hình trên chúng ta biết rằng: bài viết này giải quyết vấn đề hiển thị của sub-menu khi bạn chèn menu vào Widget Area mà không thích kiểu hiển thị mặc định của nó.
Lưu ý: bài hướng dẫn chỉ áp dụng với website nào chạy theme Flatsome thôi nha!
Phát hiện vấn đề
Khi làm web sử dụng UX BUILDER của theme Flatsome, chúng ta có thể thêm một menu nào đó vào vị trí bất kỳ trong trang sử dụng element “Wideget Area”.
Tuy nhiên, nếu một mục nào đó của menu có các mục menu con (hay còn gọi là sub-menu) thì mặc định sub-menu của nó hiển thị cực kỳ chán (ngay bên dưới menu cha) và buộc phải Click chuột (bấm chuột) vào menu cha thì sub-menu mới hiển thị.
Vấn đề là gần như 90% người dùng Việt Nam không ưa kiểu hiển thị này, người ta quen với kiểu hiển thị menu con xổ ngang bên phải khi rê chuột vào menu Cha.
Nào cùng giải quyết vấn đề này với GiuseArt nhé!
Sửa CSS theme Flatsome
Vấn đề sẽ được giải quyết hoàn toàn chỉ với một vài dòng code CSS đơn giản thôi, các bạn cùng theo dõi tuần tự từng bước một nhé!
Bước 1: Chỉnh sửa CSS tùy chỉnh trong theme
Các bạn copy toàn bộ đoạn code CSS sau rồi bỏ vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS nhé:
.widget ul.menu>li.has-child:hover >.sub-menu{display:block}
.widget ul.menu ul.sub-menu{display: none;
position: absolute;
width: 100%; left:99%;
min-height: 180px;
z-index: 999;
border: 1px solid #cc0000 !important;
background: #fff;
}
.widget .toggle{ transform: rotate(-90deg);}
Đoạn code trên nếu các bạn hiểu về CSS thì chắc sẽ nhìn ra luôn nên mình không giải thích nhiều nữa.
- Với thuộc tính border: các bạn có thể điều chỉnh đường viền của sub-menu
- Với thuộc tính background: các bạn có thể điều chỉnh mã màu nền
Bước 2: Lưu lại và hưởng thành quả
Các bạn lưu lại phần tùy chỉnh CSS rồi quay trở lại trang chủ đề hưởng thụ thành quả nhé!
Lời kết
Vậy là mình vừa hướng dẫn các bạn sửa CSS để tạo menu xổ ngang trong Widget Area của theme Flatsome rồi. Nếu bạn vướng mắc chỗ nào hoặc không làm được theo hướng dẫn, vui lòng comment bên dưới hoặc liên hệ trực tiếp admin để được trợ giúp nhé!
Nguồn : giuseart.com
bạn ơi nếu mình muốn xổ ngang trên thiết bị laptop, pc và ipad thôi còn điện thoại thì xổ dọc xuống thì làm sao vậy ạ?
Bạn có thể css theo thiết bị như sau
@media (min-width:1200px){ // Full Destop
}
@media (min-width:992px) and (max-width:1199px){ // Destop
}
@media (min-width:768px) and (max-width:991px){ // Ipad
}
@media (max-width:767px){ // Mobile
}
sao em vào chế độ ẩn danh
nó ko xổ danh mục này ra vậy ANh
chỉ giúp Em
bí kiếp sửa lỗi được ko anh
https://marketprice.com.vn
Chào bạn, theo hình bạn gửi thì bạn phải làm cái này. https://nguyentuan.name.vn/flatsome-cach-chinh-sua-css-menu-3-cap-tren-theme-flatsome.html
Cái mình gửi bạn dùng cho menu cấp 3 Flastsome, cám ơn bạn
hình thứ 2 ạ
Chào bạn, theo hình bạn gửi thì bạn phải làm cái này. https://nguyentuan.name.vn/flatsome-cach-chinh-sua-css-menu-3-cap-tren-theme-flatsome.html
Cái mình gửi bạn dùng cho menu cấp 3 Flastsome, cám ơn bạn