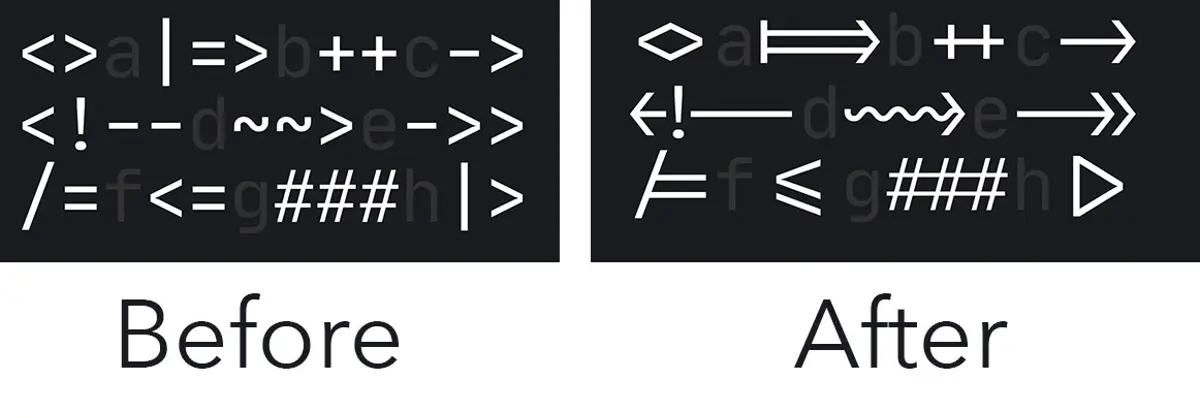
JetBrains Mono là một phông chữ monospaced được thiết kế đặc biệt cho việc lập trình, giúp tăng cường khả năng đọc và thẩm mỹ trong các IDE và trình soạn thảo mã như Visual Studio Code (VSCode). Với chiều cao x tăng để cải thiện khả năng đọc, hình dạng chữ cái được tối ưu hóa để căn chỉnh rõ ràng và bộ ligature thân thiện với nhà phát triển giúp nâng cao các toán tử nhiều ký tự, JetBrains Mono là lựa chọn ưa thích của nhiều lập trình viên. Việc cài đặt JetBrains Mono trong VSCode có thể nâng cao môi trường lập trình của bạn, làm cho nó vừa chức năng vừa hấp dẫn về mặt thị giác.

Tại sao nên sử dụng JetBrains Mono trong Visual Studio Code?
Visual Studio Code (VSCode) là một trong những trình soạn thảo mã phổ biến nhất trong giới lập trình viên, được biết đến với tính linh hoạt, các tiện ích mở rộng hữu ích và hiệu suất cao. Bằng cách thêm JetBrains Mono, một phông chữ được thiết kế đặc biệt cho việc lập trình, bạn có thể cải thiện cả khả năng đọc và thẩm mỹ trong trình soạn thảo của mình. Dù bạn đang gỡ lỗi, viết mã hay xem xét các tập lệnh, JetBrains Mono trong VSCode mang lại trải nghiệm mượt mà và hấp dẫn hơn về mặt thị giác.
Bước 1: Tải xuống phông chữ
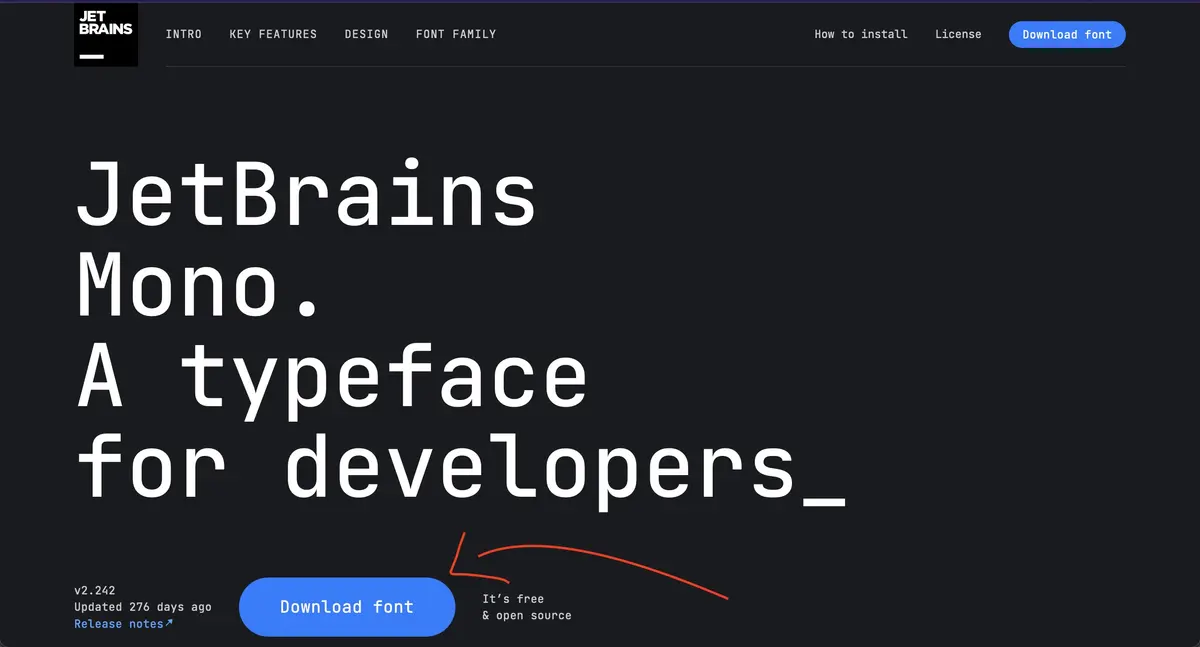
Trước khi cài đặt JetBrains Mono trong VSCode, bạn cần truy cập trang web chính thức của JetBrains Mono tại https://www.jetbrains.com/lp/mono/ để tải xuống các tệp phông chữ.

Bước 2: Di chuyển các tệp phông chữ vào Thư viện Phông chữ Hệ thống
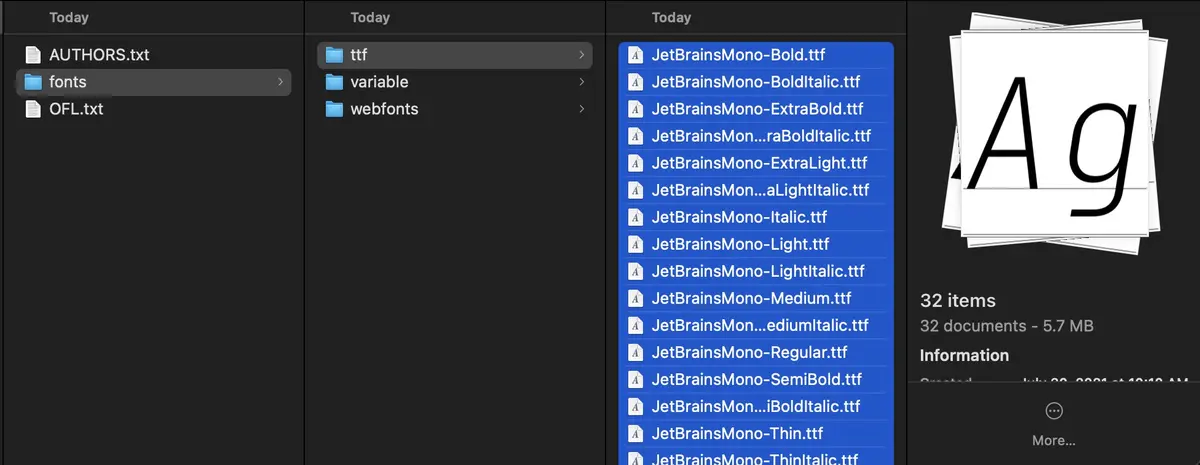
Sau khi tải xuống, bạn sẽ tìm thấy các tệp được nén trong thư mục tải xuống của mình. Giải nén chúng và sao chép tất cả các tệp .ttf vào clipboard.

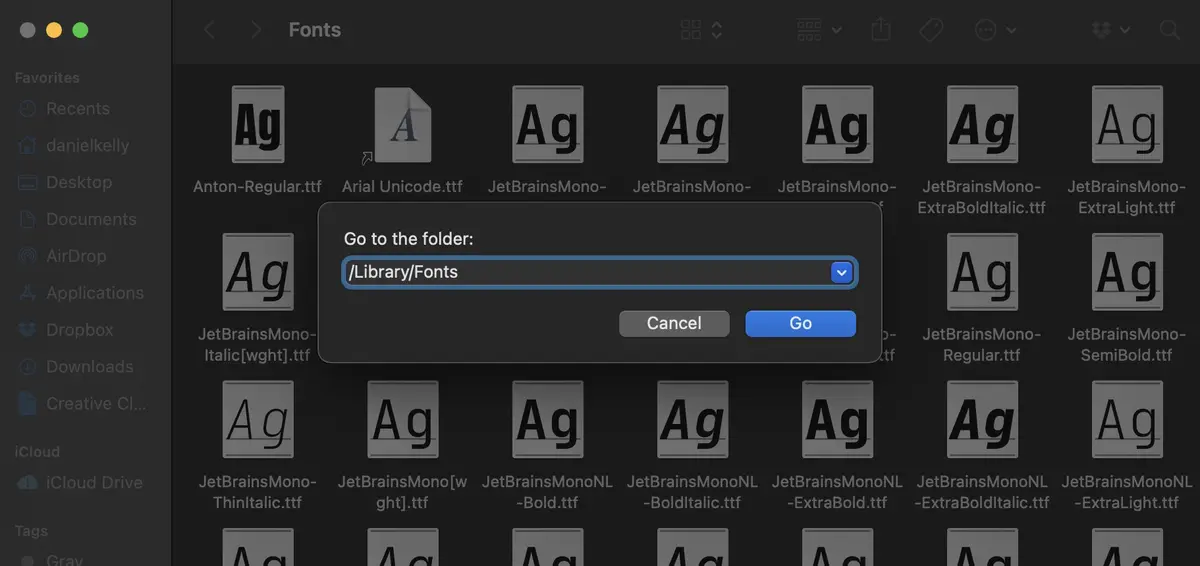
Tiếp theo, sử dụng lệnh “Go to Folder” trong Finder (trên menu trên cùng, chọn Go > Go to Folder hoặc sử dụng phím tắt cmd+shift+G) để mở thư mục /Library/Fonts.

Cuối cùng, dán các tệp phông chữ .ttf đã sao chép vào thư mục /Library/Fonts.
Bước 3: Thiết lập phông chữ JetBrains Mono trong VSCode
Mở bảng lệnh (cmd + shift + p) trong VSCode và truy cập trình chỉnh sửa cài đặt JSON.

Sau đó, thiết lập editor.fontFamily thành JetBrains Mono và nếu bạn muốn sử dụng các ligature, đặt editor.fontLigatures thành true. Lưu tệp.
"editor.fontFamily": "JetBrains Mono", "editor.fontLigatures": true
Bước 4: Thoát và khởi động lại VSCode
Để phông chữ được nhận diện chính xác trong Visual Studio Code, bạn cần thoát hoàn toàn chương trình (cmd+q) và mở lại. (Lệnh “Reload Window” có thể không hoạt động trong trường hợp này.)
Bước 5: Xác nhận JetBrains Mono hoạt động
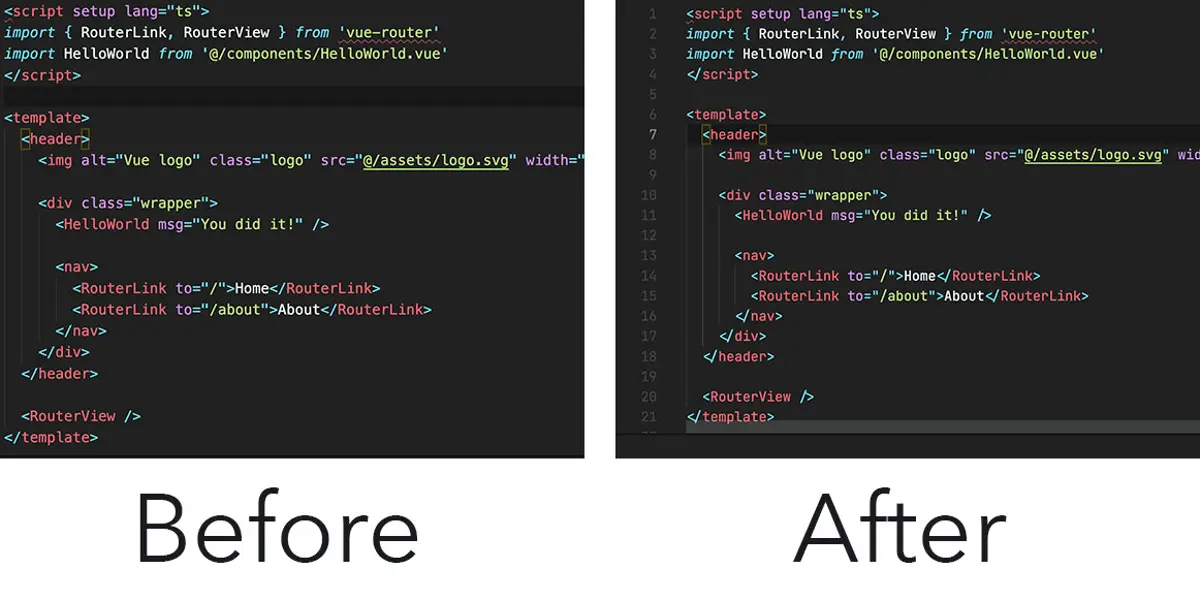
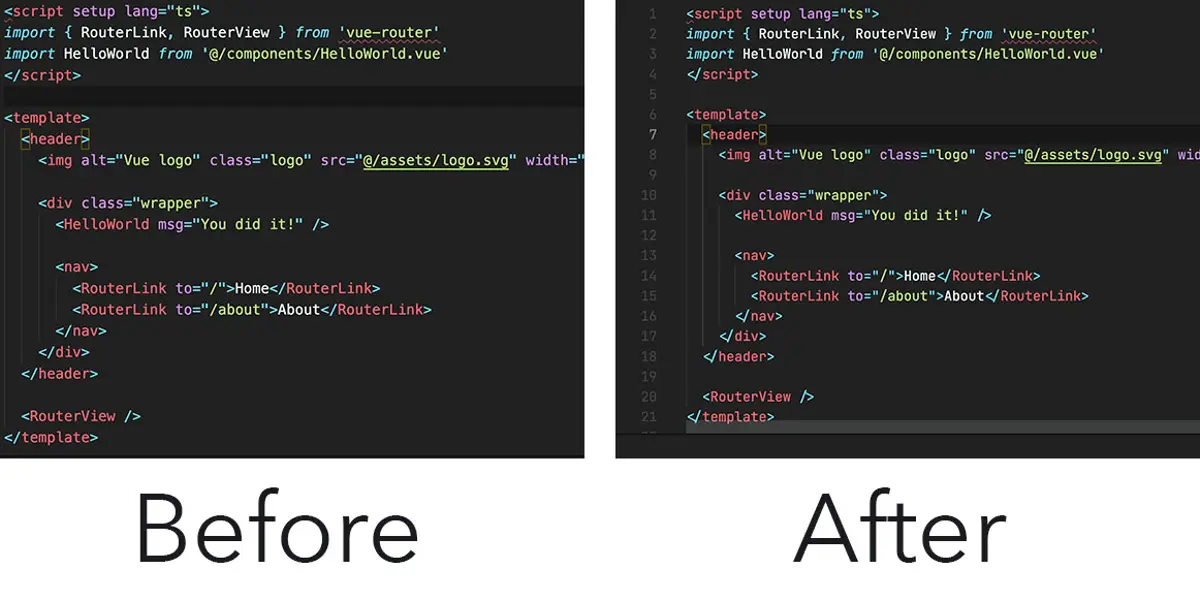
Bạn sẽ nhận thấy sự khác biệt ngay khi mở lại một tệp trong trình soạn thảo. Phông chữ sẽ không còn là Times New Roman nữa và các ký tự sẽ hẹp hơn và cao hơn so với phông chữ mặc định.

Để chắc chắn hơn, bạn có thể thử nhập một toán tử không bằng (!=) để xem ligature đặc biệt của nó hoạt động.

Và đó là tất cả những gì bạn cần làm! Hãy tận hưởng phông chữ miễn phí và mã nguồn mở tuyệt vời này trong Visual Studio Code.
Để biết thêm mẹo và thủ thuật khi làm việc với Visual Studio Code, bạn có thể tham khảo khóa học “Visual Studio Code for Vue.js Developers” tại Vue School.
Lưu ý: Hướng dẫn trên được thực hiện trên hệ điều hành macOS. Đối với các hệ điều hành khác, các bước có thể khác nhau.
Để biết thêm chi tiết, bạn có thể tham khảo bài viết gốc tại: https://vueschool.io/articles/vuejs-tutorials/how-to-install-jetbrains-mono-font-in-visual-studio-code/